9 points of comparison between React Native vs Flutter

With the increase in the rise of the app market, the cross platform app development process has gained high relevance. This raises the debate between flutter and React Native. This article will give you 9 points of comparison between React Native and Flutter.
You might be familiar with the concept of front-end development and what is its need in the website and app development segment.
Yes, front-end development is the process of building the front-end part of any mobile app and website with which we interact.
While talking about front-end development, you should be aware of the two frameworks, namely ‘Flutter’ and ‘React Native’. These are the two most well-known cross platform app development frameworks.
If you want to hire react native developers for your web apps or mobile apps, you should also look into the benefits provided by flutter. This will give you strong validation of the comparison.
React Native
React Native is similar to React but what differentiates React Native from React is that the former renders a native look to apps using native components. In React Native, Web components are not used as building blocks.
If you want to learn about React Native, you have to get knowledge about native components, props, states, and JSX.
As you know, React Native was introduced by Facebook in 2015, and you can get reliable guidance from the large meta community on Github. Developers need to learn JavaScript to build React Native projects. So, you don't need to worry about the learning process and resources.

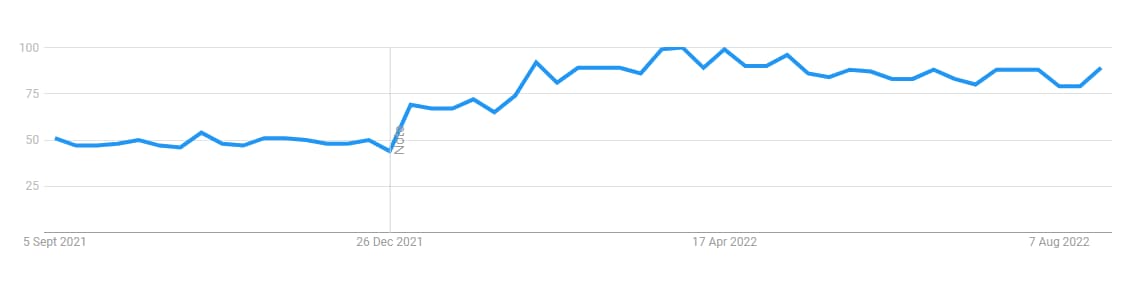
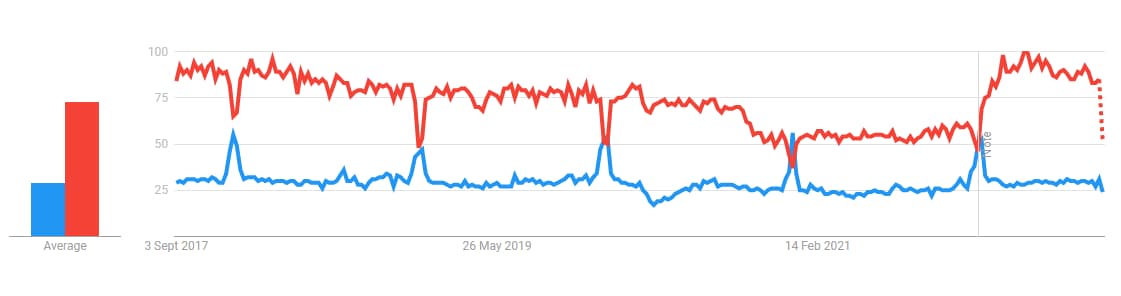
Source: Google trend
The above graph clearly shows the increasing popularity of react native over the years. Being one of the popular hybrid app development frameworks, you should include it in your priority list.
The discussion does not end here. You should focus on the relevance of Flutter.
Flutter
Since its launch in 2017, Flutter has transformed the app development process by giving developers a more flexible approach compared to other cross platform app development frameworks.
If you want to use flutter for your next application, you don't need to compromise on your app quality, performance, and range. With its community growing, you can get relevant information from its documentation.
With flutter, you can easily build, deploy and test creative, embedded, desktop, web, and mobile applications using the same codebase for different platforms.

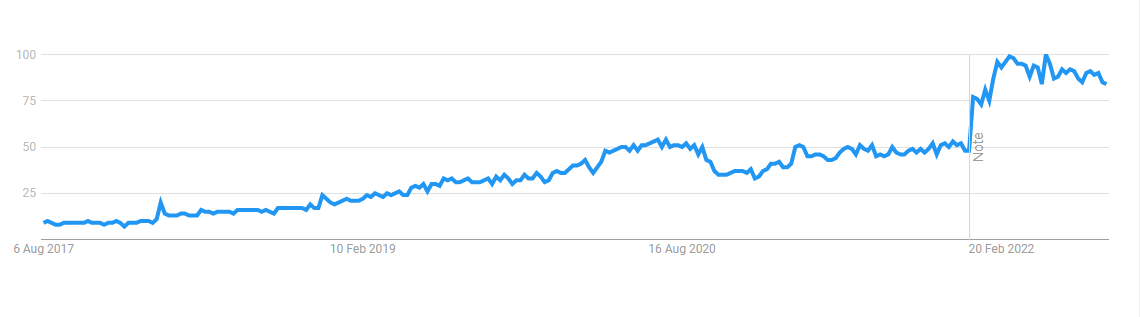
Source: Google trend
The above-shown graph highlights the increasing interest that users have developed for Flutter.
I know you are confused seeing the increasing trends for both frameworks over the years. But will this help you to choose between Flutter and React Native as the best framework? No. This will require a visual comparison between these two based on specific parameters.
Let us first know more about these individual frameworks.
React Native vs Flutter: A Comparison
Are you wondering what to choose Flutter or React Native? Both frameworks have consistent growth. You cannot choose two frameworks for a single project. Here, you need to decide on what parameters you need to differentiate React Native and Flutter.
The ONLY basic difference between React Native and Flutter is that they are based on JavaScript and Dart respectively. Dart can be both static and dynamic whereas JavaScript is dynamic. Dynamic language optimizes programmer efficiency while static language optimizes hardware efficiency. This suggests that Dart can provide you with more flexibility.
What is cross platform app development?
Cross platform app development is the process of building apps that easily operate in different operating systems.
- It is advantageous over native app development for the following reasons.
- Single source code
- Easy hosting
- Easy app maintenance
- Faster app marketing duration
- Code reusability
- Cloud integration
- Cost-effectiveness
What is React Native?
React Native is an open-source Javascript-based framework. If you are an expert iOS developer or starting your programming journey for the first time, you can always choose React Native. You have to use React to run React Native.
Is React Native still relevant in 2022? Yes, React Native is highly relevant even in 2022. However, you must consider your business requirements while selecting a mobile app framework. It also depends on how efficient your developer team is. Also, if you are at the beginning phase of learning Javascript, you can get better with the strong community support on Github.
Let's discuss more about React native through its benefits and shortcomings.
What are the benefits of React Native?
The advantages of React Native are:
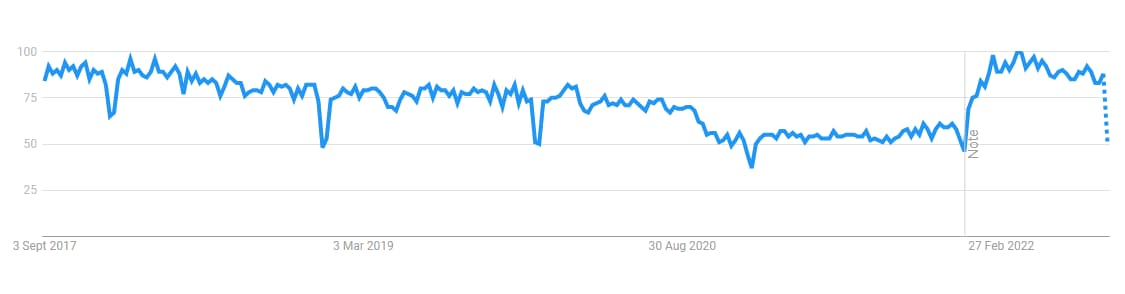
- React Native is backed up with the most popular programming language. React Native is based on JavaScript. Most developers take off their coding or programming journey with JavaScript. You can look at the popularity of JavaScript over the years.

Source: Google trend
2. You can use app performance with native modules and native controls. Easy usability of native controls and native modules in react native make the app development process more flexible. This implies that you can write relevant native modules for the APIs that your app requires. React native includes most APIs of iOS and Android. You don’t need to worry if you don’t have enough APIs.
3. With all features of ReactJS, you can easily make the UI work better. You can use the UI library supported with ReactJS for improving your mobile app front-end views. The UI component library is part of the creative design system. If you are using react native, you can't overlook the importance of UI libraries and the wide variety of building blocks. Building blocks may include scrolling lists, buttons to insert elements, and much more.
What are the shortcomings of React Native?
The disadvantages of React Native are:
1. Compatibility issues, errors, and instability
HMR (Hot Module Reloading) features may collapse at times. Since HRM functions are the most vital features acknowledged by developers. It allows them to immediately look at the changes without relaunching the build app. Any problems in HMR will make the app malfunction. The metacommunity is improving the framework, which implies that you may experience different errors like navigation reaction issues, emulator issues, and others in the older versions.
Even in the 0.69 version, the npm installation process may fail when you start a new project with the picker of npm version >=7.
2. Complicated debugging process and debugging exceptions
If you are not familiar with native languages, you may feel the debugging process of the react native-built app is complicated. Although debugging helps in error identification at the early stage, it will require a detailed examination.
3. Issues with hot module reloading
In the older versions of react native, hot reloading features were not in sync with SFC (Stateless Functional components). Even though the issue has been addressed in the latest version of 0.69, it creates a sense of skepticism among developers regarding the maximization of app performance.
The timely update of the version of react native may be difficult for users to get familiar with.
4. Safety compromise with JS pipeline.
Building either a web or mobile application is not about designing, animations and navigation. Data security is the most important aspect that needs to be addressed. React Native inherits the issue of data security breaches similar to the JavaScript framework. The most common security issues include deep linking, storing sensitive data, SSL Pinning and SSL Encryption.
What is Flutter?
Flutter is the open-source cross platform app development framework introduced by Google. The main intention to launch the framework is to build multi-platform, natively compiled, and creative applications. Developers prefer this framework because they get the advantage of using the same code base for diverse platforms such as web, iOS, and android.
Why is flutter so popular among mobile app developers? The foremost reason is that it offers cross platform app development. No, the scope of the framework is not restricted to these criteria. Chris Sells, the Senior product manager at Google declared that building apps with flutter are production-ready and stable. Flutter-based apps for windows have the options of keyboard shortcuts, keyboard handling, and text handling.
What are the benefits of Flutter?
The advantages of Flutter are:
1. Productive app development experience
Flutter is a multi-platform app development framework. Developers can use the same code base to launch applications on Android and iOS platforms. With CodePen, it is also called the productive prototyping tool. That way you can share your ideas. Flutter-built apps can have branded designed UIs. you can also build pixel-perfect designs matching iOS and Android design languages.
Does Flutter boost developer productivity? Yes, Flutter enhances the productivity of developers. With flutter, you don’t need to learn a highly complex programming language. You only have to get used to object-based ideas like variables, methods, and classes.
2. Creatively designed widgets
You can be creative with your widgets. Apart from the ease of app development, you will be able to stay flexible with your choice of front-end designs. Flutter neither uses OEM widgets nor WebView. Instead, it supports a high-performance rendering framework and engines for creative widgets.
3. High-end widgets and broad set of libraries
You can choose from a wide range of widgets and libraries like Cupertino and Material Design.
Now, what are the main widgets in Flutter? There are two primary categories of widgets in Flutter. One is the Stateful widget and the other one is the Stateless widget.
You may be confused with the Widget name but there are subcategories of widgets under these two categories. They are scrolling, text, styling, layout, input, interaction modules, basics, async, accessibility, icons, images, assets, and others.
4. Direct interaction with C Code
This direct communication with C Code is possible with the use of Dart as the prime programming language of flutter. Dart server applications, command line, and mobile applications on the Dart platform can access the dart:ffi library to interact with the APIs of native C.
5. Based on the Dart programming language
If you want to be an app developer, learning Flutter can be the easiest due to the simple syntax of Dart. Coding is not hard but for its error detection, you need to become familiar with its syntax. The language is properly structured.
What are the shortcomings of Flutter?
The disadvantages of Flutter are:
1. Instability of flutter-web
If you have to use flutter-web, you have to make yourself prepared for instability. The routing of flutter web needs more improvement. Proper functionality of rooting is required for the reusability of codes. The apps built with flutter will not perform well if it does not work correctly.
2. The ‘yet to improve’ factor of Dart, as a programming language
Even though learning Dart is easier to learn, it is in the development phase. If you are a beginner and want to learn Dart, you may find issues in getting relevant resources.
3. Bigger size of Flutter apps
Users may avoid downloading big Flutter applications. They have to delete other applications on their phone. This may create a major disadvantage in terms of user acceptance.
9 points to consider while comparing React Native and Flutter
1. API development
API development is possible in both Flutter and React Native. However, if you are using React Native, you have to depend on third-party libraries. There are accessible in-built APIs. If you want to be more creative with your app design and style, the dependence on third-party libraries may make the task difficult. On the other hand, Flutter has a rich set of APIs. you do not need to depend on third-party libraries.
It makes Flutter win over React Native.
2. UI components
A wide range of UI components is available for both React Native and Flutter but based on conditions. Flutter can give you plenty of in-built UI components. Some widgets are autocomplete, navigation Rail and mason are among the well-performing. You can build Flutterapps with UI rendering services on Android and iOS platforms. However, with React Native you have to use third-party libraries for creative UI components. This can make your app development process complicated.
Hence, Flutters gets extra points on React Native.
3. Programming language

Source: Google trend
React Native uses JavaScript whereas Flutter uses Dart. As you can see from the above graph, the popularity of Javascript Is much more than Dart. This gives a clear winning point to React Native.
4. Architecture
The latest version of React Native 0.69 allows developers to ship the framework with React 18. Users can apply the concurrent React features. With concurrent rendering and concurrent features, you can make the apps more responsive and make it compatible with the network and capabilities of the device. You can implement them in an experimental build; however, it is yet to be stable.
On the other hand, Flutter has layered architecture that supports multi-optional approaches for the state transformation into UI, like the flutter_hooks package. If you want to get a customized and alternative option, you can go with the layered, extensible architecture of flutter. You can use the set of independent libraries that are layer-based and dependent.
If you are thinking about which framework is a winner based on the architectural structure, you can consider the developmental phase of React native as the downside. This makes Flutter the winner.
5. Community
The community size of Flutter is yet to grow whereas the community of React Native is robust. If you want to learn React native, you will find an abundance of resources on the internet, youtube, and its documentation page.
How can you learn Flutter? You can check the course of App brewery, flutter apprentice, and Flutter & Dart from Udemy. The community has the potential to grow in the future.
In terms of development, React Native stands at the top.
6. Developer productivity
The developer ecosystem is quite large for both Flutter and React Native. The developer's productivity can be dependent on the availability of relevant resources and the range of supported tools.
For flutter, you can go through its documentation page and youtube videos. However, the volume of resources available for React Native is huge. You can also find react native developers easily.
However, I think. Developer productivity depends on their knowledge and field of expertise. This cannot make one framework more efficient than others.
7. Testing support
While selecting a cross platform mobile app framework, you should always look for automated testing. It ensures that the application performs correctly before it is even published. It also allows you to retain all the features employed in the app while maintaining the required bug-fix velocity.
Automated testing is supported in both Flutter and React Native. You can use the Unit test and the Integration test in both frameworks. But what differentiates the framework is the matter of dependencies. While selecting React Native, you may need to rely on third-party libraries at times. Flutter removes the need for dependencies with the use of widget testing.
If you want to be more flexible, use third-party libraries, and put in extra time to be sure about the performance of your apps, you can select React Native.
8. Toolkit and documentation
You can find well-structured documentation for both Flutter and React Native. Some readers find the documentation of React Native more complicated than the documentation page of Flutter. While others may not rely only on the documentation but look for other online resources to learn what exactly they want. It depends on the users. However, for react native, you can access third-party libraries for a wide range of UI components. The in-built toolkit of Flutter is enough for users.
In this, Flutter may win over React Native.
9. CI/CD support
CI (Continuous Integration) and CD (Continuous Delivery) is the method that allows frequent app delivery to users through automation systems.
You cannot find official documentation on the CI/CD support for React native apps. The official documentation of Flutter states that users can get benefits from a number of CD and CI options to automate the app delivery process. If you are looking for reliable guidance from official documentation, you should go for Flutter.
React or Flutter?
Now, the key question is what to choose between React Native and Flutter. I would suggest you consider your core needs and then look for the services offered by both frameworks. React Native and Flutter, both are potential cross platform mobile app frameworks. If you are comfortable with JavaScript, you can choose React Native. If you are the one who has learned Dart, you should use Flutter.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.