Beginners Guide for React Native

The 21st century is about innovation. Nowadays everything is about new technology, and mobile app developers are persistently looking for newer development cycles, better time efficiencies, better application execution, and more pleasing user experience and stratification. There can be no greater cross-platform framework for the latest mobile app development than React Native framework .
What is React Native?
React Native is an open-source framework for more desirable mobile application development with extensions to web application development as well. It was published by Facebook in March 2015. React Native is one of the most popular and commonly used cross-platform mobile application development frameworks nowadays. It is used from Android to the development of iOS applications, to Web applications, and even for UWP (Universal Windows Platform).
React Native is a fusion of ReactJS with Native platform capabilities. React Native is influenced by React, so the fundamental notion of the information course is similar to React. It is easy to call and execute Native language functions from React Native (Native modules). Native modules are developed in Objective-C classes that can be available through JavaScript as well. One occurrence of each segment is built as per JavaScript Bridge. They transport arbitrary functions and constants to React Native. The design outlook of a React Native development services segment is being derived from Native. One of the most extraordinary things about React Native is that it’s “actually” Native. Other JavaScript-for-mobile frameworks encase your JavaScript code in an acclaimed web view. They might re-carry some Native UI code and performance, like the animations, but you still are writing a web app.
Why React Native?
React Native is one of the first cross-platform frameworks with lots of Native components and React.js features to be ever-developed. There are various reasons to choose React Native for App development.
Both iOS and Android secured
The primary agenda of Facebook to build React Native is to support iOS only. But in the following years, Android grew more popular and started to be used not just as an operating system in mobile devices but in TVs so React Native added Android libraries and APIs as well. So to meet the market need, since then React Native is being utilized for both types of mobile operating system applications that are Android and iOS. That too with “code once, execute anywhere approach”.
Multifaceted Javascript System
React Native is created with Native components, React.js and JavaScript. React Native is conceivably one of the most adaptable and resourceful JavaScript frameworks. It permits any front-end web designer to be a compact application developer on the spot. React Native app development gives the freedom to mobile app developers not to an expert of different languages like Kotlin for Android or Swift for iOS because comprehending JavaScript, some local UI components, stage APIs, is all to develop your own applications in React Native.
Native Components
React Native is all about expeditious web application development and mobile applications development. As React Native contains the majority of the features of React.js more vigorous application execution is granted, and it has Native components which help in better designing the templates with lesser complications.
Faster developing
React Native allows mobile app developers to make applications faster with various ready-to-use components and tools. React Native is modernizing every now and then, which means most of the required solutions will be available soon.
One Framework for Multiple Platforms
React Native facilitates copying of the code between different platforms. That is the developer needs to write the code once in JavaScript and it can be executed on a different Operating System without being worried about the changes or the programming language barrier.
You should also read about the Ionic VS React native: what to choose
React Native Mobile App Development vs Native App Development
React Native for App Development
Time and Cost-Effective
While comparing two development techniques the two most important questions are – what will be the React Native App Development Cost and will it be time-efficient in comparison to other types? To put you out of your misery, yes, React Native Mobile App Development is far more cost and time effective in comparison to Native App Development. Because there will be a single UI and UX that can be used for multiple platforms.
Real-Time Execution
Hot reloading is real-time monitoring of code even before you get to write the complete application. You can execute a small completed segment of the code in real-time, to check the progress of the application.
Similar UX and UI Exposure
React Native developed mobile applications that provide a similar user experience and user interface for both android and iOS users irrespective of the platform. The React Native developed application will have the same features, same UI, same UX, and same outlook.
Single code
React Native truly works on the principle of write once, run anywhere. For React Native development for the mobile app, you only need one codebase that can run on any operating system.
Native App Development
Better Performance
Native app development definitely provides better performance because they are built for a particular OS.
Better UI and UX
UI and UX are much better and of course, provide endless opportunities for updates and changes as per new technologies that won’t be easy for React Native developed applications.
More Secure
Native mobile applications are more secure because all the security measures are taken into account while developing the application which is confined to a singular platform.
Top-notch Functionality
Native apps have top-notch functionality and better access to hardware and other operating system-specified tools.
You should also read about the How to send push notifications to react native app running on an iphone
Guidance for Beginners for React Native App Development
In this section, I am going to walk through you the steps of how to develop your first React Native mobile app. This one is for the beginners level who are not well-aware of the tools and how to use React Native but do know a little bit of JavaScript codebase and are well-versed with React.js library. If you’re looking for simpler techniques to learn React Native mobile app development, you are at the right place.
- Download and install Node.js. There are many other ways to set up React Native and use it, but Node.js is one of the easiest ways.

- Launch Command Prompt or Terminal as per the operating system you’re using on your system
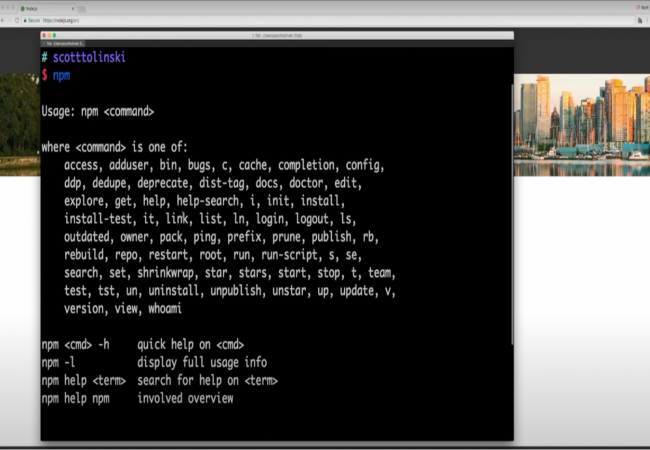
- Run command ‘npm’ (this may differ on the basis of windows’ versions, but remains the same for macOS). To check whether ‘npm’ is installed.

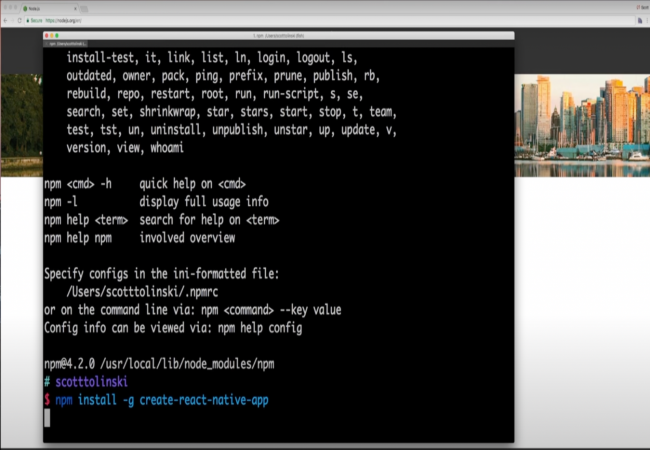
- Run another command ‘npm -g create-react-native-app’ to install React Native.

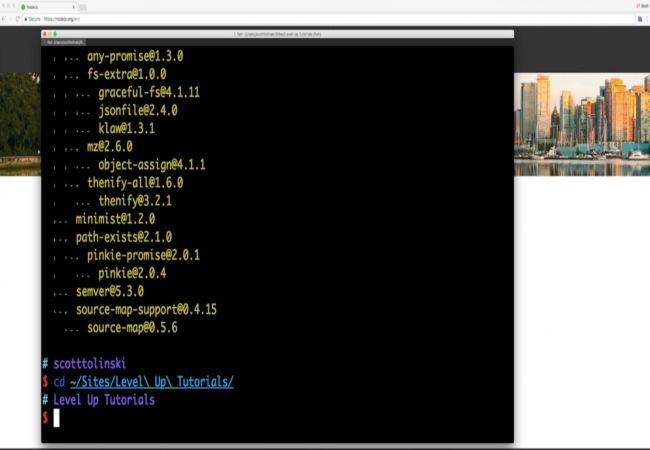
- Type in the command to browse through your site’s directory. This will be the location where you store your projects.

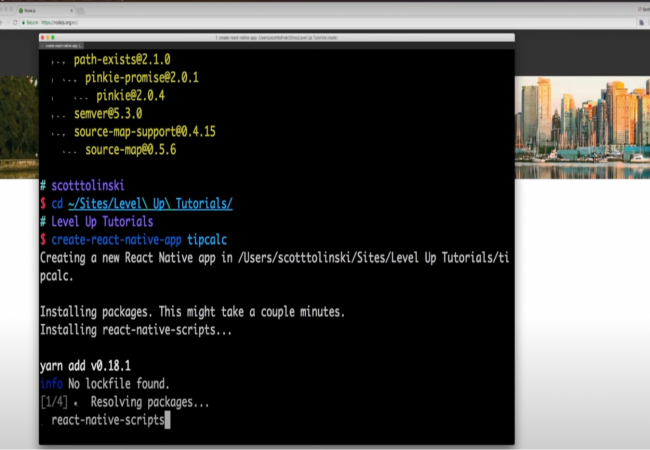
- Run a command ‘create-react-native-app app_name’, here app_name is the name that you want to give to your first self-built React Native application.

- After the installation of packages and other tools, you’ll get a message on the terminal screen showing the name of the folder where your application is stored.

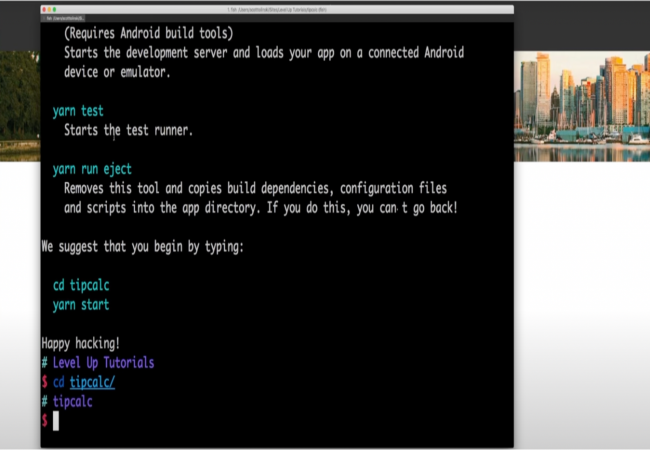
- You can run another command to change the directory name if you want to something easier to memorise. It can be as per your application. The command is “cd ‘app_name’”.
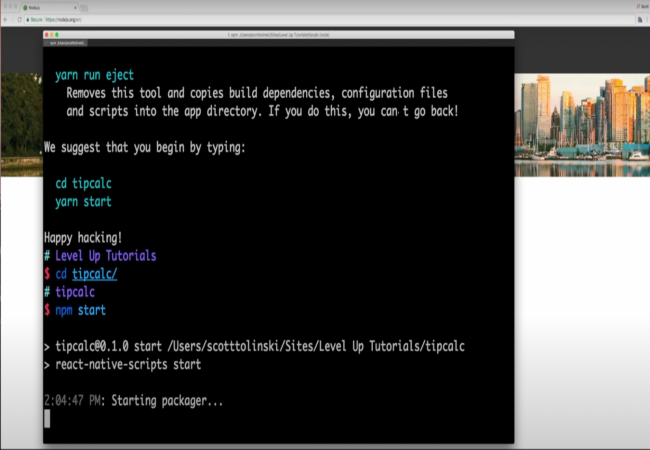
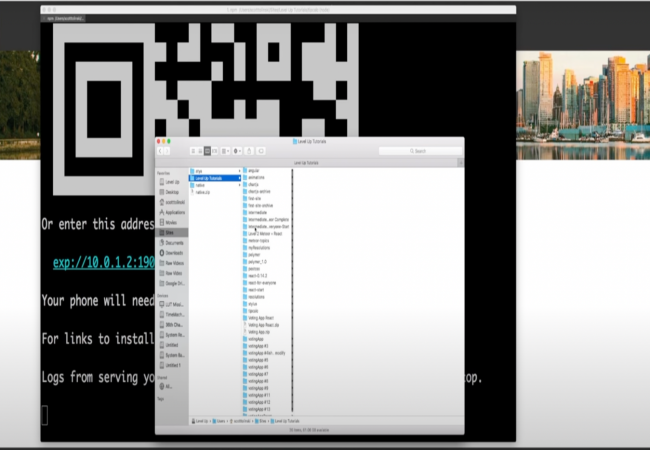
- To start the project punch in ‘npm start’. This command will bundle up your package and help in the execution.

- Open the directory in your Text Editor (for Mac) and Folder (in Windows).

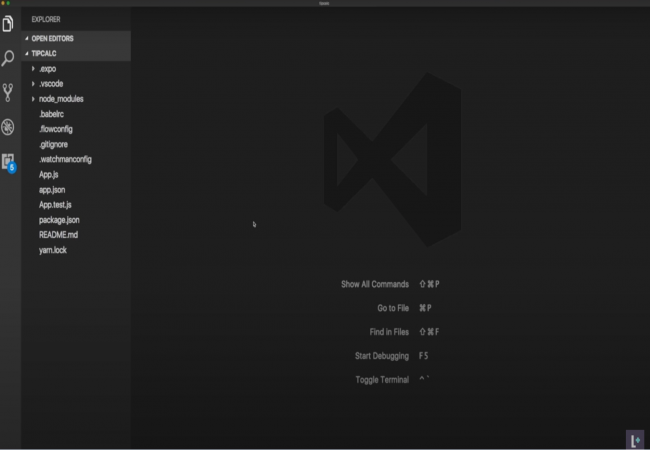
- Open the ‘Visual Studio Code’, if you don’t already have it you can download and install the latest version.

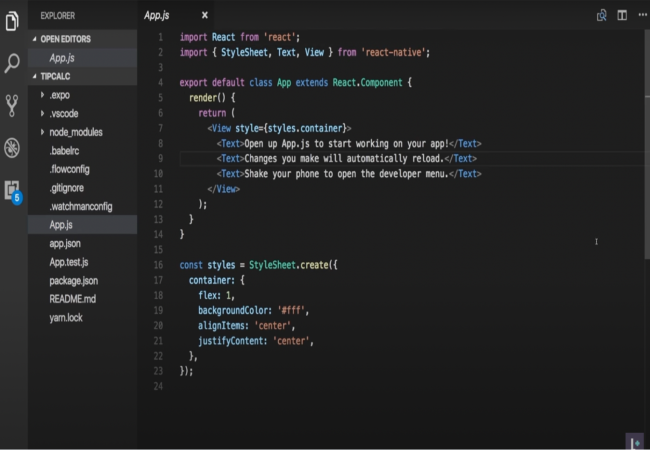
- Make sure your Visual Studio Code has App.json and App.js pre-installed.

- Set up a simulator or either an emulator so that you can run your React Native mobile app in real-time.
1. For iOS, you can use Xcode for the simulator
2. For Android, Android Studio is the best option to set up the emulator.

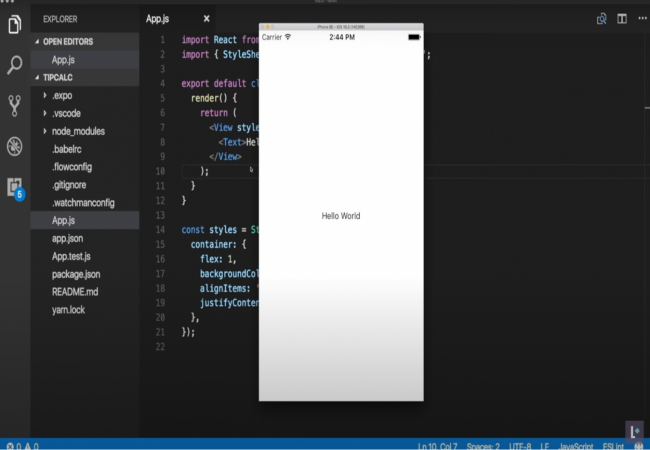
- Punch in your code under App.js in JavaScript and your all set to go. Don’t forget to save the code every now and then.

- To run the demonstration of React Native Mobile application developed by you, just fire up the simulator or emulator and all the progress made will be visible in real-time. No need to complicate things by type in the run command.

Wrapping Up
This article gives you an insight into React Native app development and nowadays why developers and businesses are more and more considering to shift to React Native applications development as well. Through this one, I tried to give you a basic understanding of React Native mobile app development and how to build basic, beginners’ level Android and iOS applications through one codebase and not really being worried about not knowing different languages.

A freelancing blogs and e-books writer who keeps you up with the trending technologies and user guides. A blogger who is currently a post-graduate living in United Kingdom and trying to make her niche as a Data Scientist. Before taking a deep dive into the "Data-World", she got a Bachelor's Technology degree in Computer Science and has always dreamed of writing as a kid which inspired her to write wonderful content with the right amount of technical terms to make it easy for the beginners and as well full-fledged developers to grasp a hold onto the computer technologies.