How to add Drawer Navigation in React Native app?

Navigating across different app pages is also possible with the createDrawerNavigator component in React Native. Are you not aware of the utility of Drawer page Navigation in the app? Don't worry, this blog curated by top React Native developers can help you. In this tutorial blog, you will learn about the details of drawer navigation, its application, and an interesting way to keep your app’s UI neat.
So, let's get started.
What is Drawer Navigator?
Drawer Navigator is a panel related to the UI. It comprises the navigation option with which users can easily go to the page or screen they select on this navigation option or menu. This Drawer Navigator is placed on the left side of the app. To access the drawer navigator menu, users have to tap on a button placed at the topmost left position or have to swipe from the left edge of the app’s screen. The position of the drawer navigation option in the user's app is based on how it has been designed.
It is definitely a way to make your app more presentable as you can get rid of multiple buttons on the home screen of your app and can hide the option to navigate to different pages in a drawer navigator.
What are the prior-needed tasks to complete?
Yes, you have to go through several steps before starting with the project’s codebase. Those prior-needed tasks are mentioned as follows
- Setting up the environment for React Native- If you have not done this before and getting your hands on the React Native project for the first time, you cannot skip this. You have to set up the development environment in your system. For this, you need software like Node.js, android studio, SDKs of Android studio, and Visual Code editor. Also, you will require Node.js. Check the linked article to get a detailed process of ‘How to set up the React Native environment?’
- Get a basic template for your project- This is another task that you cannot skip. Here, you will be creating a basic React Native template, which you will need later to add to the codebase.
The simple steps to get the template is shown below.
- Create a folder in your C drive. You can name it anything you like. Since it is a React Native project, the recommended name can be ‘React_Native_Project’.
- Go to the command prompt and pass cd
React_Native_Project. If you have given it a different name you have to type that project name after cd . - Now, as it lets you enter the folder
React_Native_Project, you have to typenpx react-native init Drawer_Navigator --version 0.68.1. - This will allow you to create a template Drawer_Navigator in the React_Native_Project folder.
After your template is created, you have to install the third-party React Native plugins that you will require in the codebase.
Getting third-party React Native library support
In this section we will learn about the plugins that we need along with the installation step.
We will be considering two plugins namely @react-navigation/drawer and @react-navigation/native.
To install @react-navigation/native, you have to pass npm i @react-navigation/native in your project terminal. This plugin is useful for getting the native navigation object, which, in hand, enables you to add the navigation functionality to the app. In this present project, you will use this plugin to import the NavigationContainer component.
To install @react-navigation/drawer, you need to type npm i @react-navigation/drawer in your app terminal. With this library and components imported from this library, you can create a common drawer navigation option in your app. However, after installing the plugin, you need to import the createDrawerNavigator component from this plugin. Only then it is possible to create the codebase and get the task done.
Codebase building process
What you need to do in this section creates three files. Note that the file should be in .js format and start adding the code syntax.
Note the entire code creation process will take place in the code editor. Open the VS code editor from your project file.
You can access the entire project from the attached Github link.
The three files are as follows.
- Home.js
- About.js
- App.js
So, let's start building the codebase.
Framing the Home.js file
Create a new file ‘Home.js’ file in your project folder. Open this Home.js file from the code editor and follow the below-given syntax.
Note that, it will create an option Home on the drawer navigator on clicking which the user will open the Home screen.
import { StyleSheet, Text, View ,Image} from 'react-native'
import React from 'react'
You will need to React Native components namely Text, View, Image, and StyleSheet from the react-native library. Along with this, import React from the react library.
1
2
3
4
5
6
7
8
9
const Home = () => {
return (
<View style={styles.container}>
<Image source={{uri:'https://images.unsplash.com/photo-1483232539664-d89822fb5d3e?ixlib=rb-4.0.
=MnwxMjA3fDB8MHxzZWFyY2h8Mjd8fGJhY2tncm91bmR8ZW58MHx8MHx8&w=1000&q=80'}}
style={styles.image}/>
</View>
)
}
This code creates a component called Home. It returns a View component with an Image component nested inside.
The Image component has a source attribute that is set to an image URL, and a style attribute that is set to a styles object.
You can change the Image source as per your requirements. Don't forget to save the changes you make in the codebase.
To use this Home component in the App.js file, you have to use export default App.
1
2
3
4
5
6
7
8
9
const styles = StyleSheet.create({
container:{
flex:1,
},image:{
width:'100%',
height:'100%'
}
})
This code creates a style sheet object "styles" using the StyleSheet.create() method. It contains two objects, a container, and an image. The container object has a flex value of 1, and the image object has a width and height value of 100%.
Framing the About.js file
Create a file ‘About.js’ in your app folder and open the code editor to frame the codebase.
This file will create the About option in the drawer navigator. Users can navigate to the About screen by clicking this option.
Now, we will get the codebase.
1
2
import { StyleSheet, Text, View ,Image} from 'react-native'
import React from 'react'Here are the components Text, View, Image and StyleSheet from react-native library.
1
2
3
4
5
6
7
8
const About = () => {
return (
<View style={styles.container}>
<Image source={{uri:'https://encrypted-tbn0.gstatic.com/images?q=tbn:ANd9GcSSm52KQjdBLjN4vrOPuRDxN54BjYDGon7A1a6MTX56b9IRr_HmMdfo2oI8VHXGb
_RqHJ0&usqp=CAU'}}
</View>
)
}
The code creates a component called About. The component returns a View element with a style of styles.container and an Image element with a definite URL. Also, a style of styles.image is used for the Image element.
The View and Image elements are displayed on the screen when the About component is rendered.
Framing the App.js file
App.js is the main execution file for this project. You don't have to create this file. It will already be present there in the template file. You just need to do the codebase.
1
2
3
4
5
6
import { StyleSheet, Text, View } from 'react-native'
import React from 'react'
import { createDrawerNavigator } from '@react-navigation/drawer';
import { NavigationContainer } from '@react-navigation/native';
import Home from './Home';
import About from './About';This code builds up a navigation system for the React Native app.
The first two lines are importing the necessary components from the react and react-native libraries.
The next two lines are importing the createDrawerNavigator and NavigationContainer components from the @react-navigation/drawer and @react-navigation/native libraries respectively.
The last two lines are importing the Home and About components from the local files.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
const App = () => {
const Drawer = createDrawerNavigator();
return (
<NavigationContainer>
<Drawer.Navigator screenOptions={({})=>({
drawerStyle: {
backgroundColor: '#ffffff'
},
drawerLabelStyle:{
color:'#000000',
fontSize:16
},
headerStyle:{backgroundColor:'green'},
drawerPosition:'left'
}This code creates a Drawer Navigator, a type of navigation component in React Native app. The code sets up the style for the drawer, the header style, and the label of the drawer, such as the background color, font size, and position.
It also sets up two screens, which will be accessible from the Drawer Navigator.
1
2
3
4
5
6
7
8
)}>
<Drawer.Screen name="Home" component={Home} />
<Drawer.Screen name="About" component={About} />
</Drawer.Navigator>
</NavigationContainer>
)
}This code is part of a React Native project we are building.
The code is creating two screens, one called Home and one called About and assigns each one a component.
The NavigationContainer is a component that wraps the Drawer.Navigator component and provides access to the navigation prop for the screens inside.
Going forward, you have to add the two following lines
export default App
const styles = StyleSheet.create({})
The first one is for exporting the App component and the latter one is to show how you can use the StyleSheet component and take it further to style the app
How to run the app on the emulator?
You need to check whether the code you created is running properly or not. Right? For this, you have to render the app on a device. Here, we will be considering an emulator or a virtual device.
Don't worry, I will guide you through this step as well.
- Create a new terminal from your project folder (here it is Drawer_Navigator). Note that you can do this in your code editor.
- Type npm install on this terminal and hit enter. It will download all the dependencies or npm packages.
- Then, you have to type npx react-native run-android.
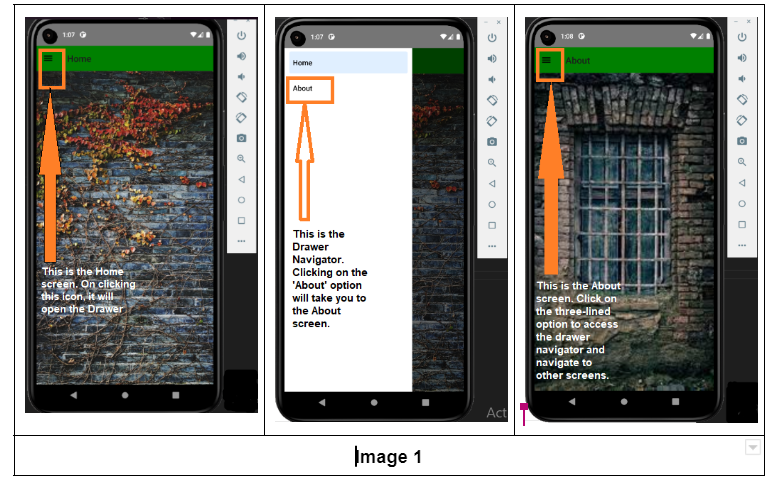
- It will activate your emulator and your app will start on the emulator. Refer to image 1 for the project output.

Summary
Adding a feature or functionality to a React Native app is not a complex task. However, you need to be aware of its usage and proper application. The instance fits well with the project that we have covered in this blog. Installing only the @react-navigation/drawer would not have let you meet the desired outcome, you need to install the @react-navigation/native plugin for the NavigationContainer.
Are you confused about the context I am trying to highlight? Go through the tutorial blog to get all your doubts clear regarding the project.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.