How to create a Set Wallpaper button in a react Native app?

Besides being a cross-platform app development framework, React Native can be used to create different functioning buttons such as setting wallpaper in an app. Are you curious about knowing the logic of coding behind changing wallpapers? And how React Native app development services help in this, Stay with me in this tutorial blog.
It requires a few lines of coding. To make it more interesting, I will highlight the use of React Native components and packages used in the codelines.
Prerequisites criteria
- You have to set up your development environment. For this, you have to install all the software such as node.js, Android Studio, Virtual device or the emulator and others. Check the article on ‘How to set up the React Native Development Environment’ to get a guided step.
- Learn about the basics of developing a React Native app. For step-by-step guidance, you can check this tutorial blog.
Key definition
- Button- The
Buttonis a much-needed component in React Native. A button in a react native app increases its functionality. However, it requires a minimum extent of customization. You can make a Pressable button with this component. Some of the props that are usually considered with this component areonPress, title, color, testID, and others. - StyleSheet- StyleSheet is a styling component. Its use in React Native framework is similar to that of CSS StyleSheets. You can either use
const styles = StyleSheet.create({}) or var styles = StyleSheet.create({}).with this component, you can design (set theborderRadius, borderWidth, borderColor, fontSize, and fontWeightof) thecontainer, title, button, andactiveTitle. - Text- The component Text is always used in a react native app. It allows you to display text. To support touch handling, styling, and nesting, you need to use a Text component. Note that you cannot incorporate a text node as a child component of
<View></View>. - View- React Native is an effective framework for frontend development. And for Frontend, you cannot skip the UI designing criteria. Here, the View component plays a crucial part. It is a container that holds different props, styling, and touch-handling options along with a flexbox. You can include a Text component under the View Component to style the app.
- React-native-set-wallpaper- The use of different packages is useful while building a project. One of these includes react-native-set-wallpaper. You can easily import WallPaperManager and directly import the image URL that you want to set as the wallpaper of your device.
Explanation of codelines
Get the entire codebase @Github. However, for a detailed interpretation, follow along.
1
2
3
import {Button, StyleSheet, Text, View} from 'react-native';
import React from 'react';
import WallPaperManager from 'react-native-set-wallpaper';- The codebase imports Button, StyleSheet, Text, and View from react-native.
- It imports React from ’react’ to get access to the necessary packages from other React files.
- It also imports WallPaperManager from react-native-set-wallpaper. This is to set wallpaper. The packages available to React Native are quite functional in the sense it reduces the complexity of coding. You don't have to write long lines of coding. Get the required packages and you can easily get icons, fetch data and execute other tasks.
1
2
3
4
5
6
7
8
9
export default function App() {
const handle = () => {
WallPaperManager.setWallpaper(
{uri: 'https://cdn.pixabay.com/photo/2018/01/12/10/19/fantasy-3077928_960_720.jpg'},
res => {
console.log(res);
},
);
};- The code is a function that takes in an argument of the
type () => {}. - It sets up the
handle()function to be called when users click on the Wallpaper button. - It creates a new
WallpaperManagerobject with two arguments. These are uri and res, which are both strings. - Here, I have used an
uriof a definite image. With the use of WallPaperManager.setWallpaper() function, the code shows the image of the uri as the device’s wallpaper. - It then calls
setWallpaper(), passing in these two strings as arguments. It prints out what happens inside thecallbackfunction for this operation(the console. log).
1
2
3
4
5
6
7
8
9
return (
<View>
<Text>Wallpaper</Text>
<Button title="Set Wallpaper" onPress={handle} />
</View>
);
}
const styles = StyleSheet.create({});- Here, code is a React component that renders a button with an onPress handler. It also renders a Text element with the text “Set Wallpaper”.
- There is some HTML inside of curly braces {} which defines what the used component will render when it's created in this app.
- Since I am focused on showing the wallpaper change, I did not go further to show the use of StyleSheet.
If you are one of these steps, get into the next section to navigate and run the app.
Navigating the app to set the wallpaper
- Open the terminal from your project folder and run npx install to import the dependencies.
- After it is done, run npx react-native run-android. Wait till it is showing ‘BUILD SUCCESSFUL’ in the terminal. It will open the emulator.
- You don't need to download any other wallpaper images from the web. The wallpaper will be changed to the image in ‘https://lichess.org/assets/images/background/landscape.jpg’.
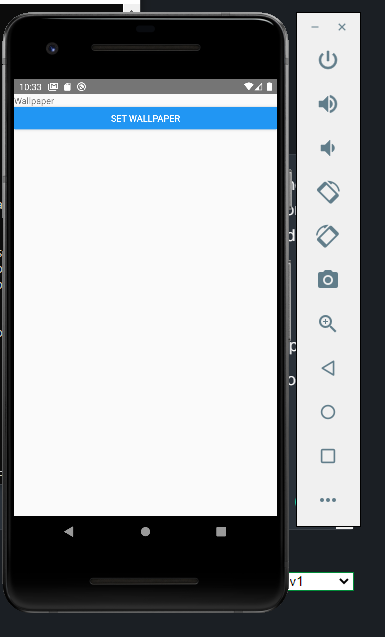
- After you see the screen as given in image 1 on your emulator. Click on the blue ‘SET WALLPAPER’ bar to change the wallpaper.

Image 1
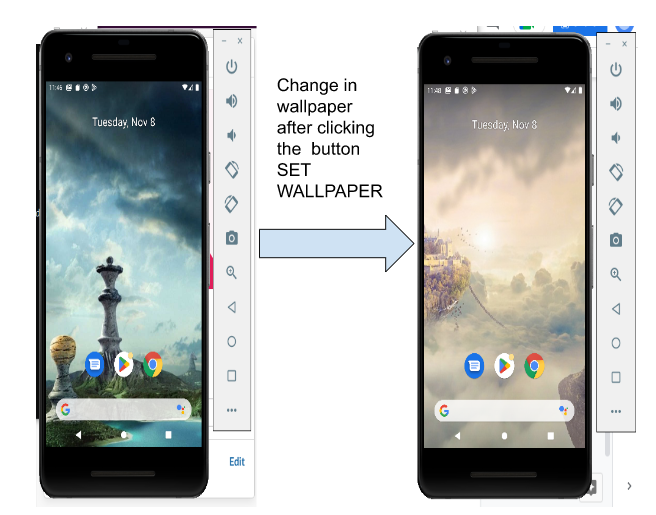
- Go to the home screen of your emulator and you will see the wallpaper changed. Refer to image 2 for the transition in the wallpaper.

Image 2
Conclusion
Changing the wallpaper of a react native app is not tough. Is it? Play around the codelines to get exciting wallpapers for your app. Get the specific URI for wallpapers and substitute in the {uri: ''} section. There are a lot of important elements that you can add to your app. You can design the UI of the UPI interface, and get firebase authentication for the same. Follow my tutorial blogs to get the entire code and guided steps.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.