How To Design and Develop Android TV App [ 2023 Tutorial ]

Over the last few years, the applications on television have taken the user experience to the next level as it offers a lot of comfort to the customers. Android, in specific, offers an exquisite user experience that is specifically optimized and structured for the application to run on large screen devices with high resolutions.
This blog walks you through the designing and developing process of the Android TV app.
Introduction
Android ensures that developing apps for the TV is very similar to the procedure for creating apps for phones or tablets.
One of the interesting highlights is to develop apps successfully on TV devices. The layouts must be designed in such a way that can be easily understood from nearly 10 feet away and offer a good degree of navigation.
So, let’s dive in!
Prerequisites for Android TV App Development
To get started with the Android TV application, the structure for the phones can be used. An important requirement is that the app developer must definitely meet some requirements to be considered as Android TV apps. The other important prerequisites will be to ensure that the SDK tools are updated to version 24.0 or higher, SDK with Android 5.0 with API 21 or higher is available.
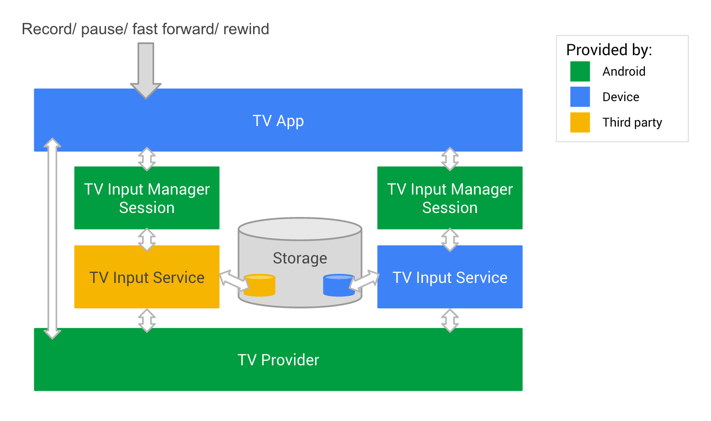
The following is the architecture of Android TV application architecture with its components:

Finding the Specific Media Format Support
While developing the Android TV application, it is necessary to know in detail about the codecs, protocols, and formats that are completely supported by the Android TV. Any type of media codec can be used based on the requirements of the developer. It is generally highly advised to use the media encoding profiles which are classified as device-agnostic.
Developers must also know about the DRM ( Digital rights management) before creating an application for the TV devices and the ExoPlayer library can also be used for implementing the high functionalities while creating the application. The following image has a common video format and codes.

Setting Up the TV Project for Android
The prominent components that are used for the creation of the Android TV applications are the Activity for TV and the TV support libraries. While developing, the activity to run must be declared in the application manifest file.
The libraries are optional while developing Android TV apps. A wide range of support libraries is present for the TV devices which definitely helps in scaling the appearance of the application to the next level in the form of widgets which eventually make up an intuitive user interface.
Declaration of the TV Activity
A launcher activity must be defined in the application manifest file. This is a must for any application that has to run on television devices. This can be done with the help of an intent filter CATEGORY_LEANBACK_LAUNCHER.
The functionality of this filter is to ensure that your designed application is enabled for the TV devices. The intent is the one that decides the activity to launch when the user clicks on the application.
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
<application
android:banner=”@drawable/banner” >
…
<activity
android:name=”com.example.android.MainActivity”
android:label=”@string/app_name” >
<intent-filter>
<action android:name=”android.intent.action.MAIN”/>
<category android:name=”android.intent.category.LAUNCHER”/>
</intent-filter>
</activity>
<activity
android:name=”com.example.android.TvActivity”
android:label=”@string/app_name”
android:theme=”@style/Theme.Leanback”>
<intent-filter>
<action android:name=”android.intent.action.MAIN”/>
<category android:name=”android.intent.category.LEANBACK_LAUNCHER”/>
</intent-filter>
</activity>
</application>When an existing application is extended for use on the television, one should never use the same activity layout of the mobile version for the televisions. The user interface of the television app should be having a simpler interface for simpler and easy navigation. There are some intuitive general TV design principles for development.
Declaring the Lean Back Support And Use of Home Screen Banner
It is very important to declare that the application uses the lean-back user interface. If you intend to develop applications to run on both TV and mobile, you will have to set the required attribute value to false. If the value is set as true, the app will run on devices that only use the Leanback user interface.
When an app has the Leanback launcher filter, the home screen banner becomes mandatory for localization purposes. The banner must be added to the app’s manifest file as it is the launch point that becomes visible to the users on the home screen in apps.
1
2
3
4
5
<manifest>
<uses-feature android:name=”android.software.leanback”
android:required=”false”/>
…
</manifest>
Home Screen Banner
1
2
3
4
5
<application
…
android:banner=”@drawable/banner” >
…
</application>The banner must definitely be an xhdpi resource with a size of 320 x 180 px. To include the banner in the manifest file, the attribute android: banner can be used within the <application> tag. The text needs to be included in the pic. Below is a sample of the home screen banner of Android TV.
You should also read about the Android pie for android tv
Simple Home Screen Banner for Android TV
The television application’s manifest need not declare the android: hardware. touchscreen feature as the operations of the TV devices need not rely on the touch screen as a form of input.
No Touchscreen Declaration
1
2
3
4
5
<manifest>
<uses-feature android:name=”android.hardware.touchscreen”
android:required=”false”/>
…
</manifest>No Changing of the Launcher Color
The interesting feature in the development of the Android TV application is the ability to customize the color of the application. This can be done by setting the android: color primary attribute of the television app. Additionally, the developer must also set two more transition overlap attribute values as true. The following is a snippet example from a theme XML format file.
1
2
3
4
5
6
7
<resources>
<style … >
<item name=”android:colorPrimary”>@color/primary</item>
<item name=”android:windowAllowReturnTransitionOverlap”>true</item>
<item name=”android:windowAllowEnterTransitionOverlap”>true</item>
</style>
</resources>
The TV Support Libraries
To design and develop the Android TV application in an interactive and intuitive manner, the TV support libraries are a must. These play a very vital role as they provide the APIs as well as the widgets for the TV devices. These libraries are generally found to be located in the path- <sdk>/extra/android/support/ directory.
Some of the common ones are the v17 Leanback library– this provides a wide range of UI widgets that are very much required for the TV applications that never need the media playback. The next important TV support library is the v8 recyclerview library that generates the classes to manage the display of the lists efficiently. The next one is the v7 card view library that offers the UI widgets for card views and description.
Running the TV Application
Once the Android TV app is developed, you will have to run the app on TV devices. The TV devices should be configured to the USB debugging mode or the user of virtual television devices is also encouraged. While running on the real device, the following steps will have to be followed:
- With the help of the USB cable, connect your TV to the machine that has been used for the development Then switch on the TV, and choose the Settings option, You should then click on the device option and select about.
- Once this is done, scroll down through the options and locate the build option. Click that option many times to enable the developer mode. Now choose settings, then preferences followed by the developer options.
- The developer must then select debugging, then USB debugging to switch it ON.
Running the Developed Application on the Virtual Device
AVD Manager ( Android virtual device ) helps in running the application on the virtual device. The developer needs to start the AVD manager, choose the device definitions, then click on their preferred TV configurations and create the AVD.
Testing the Developed Android TV Application
In order to test the application on the TV device, you will have to choose the project and choose the run option. Then the deployment target must be chosen to test your application. This will help you identify the bugs, run the debugger and rectify the errors.
The developers are provided the opportunity to build the TV playback applications for entertainment purposes that can be done in the form of intuitive user interface tools and widgets.
TV games can also be built as it is the best platform to play games with a large screen. The video can also be presented with a wide range of channels and programs. Thus the steps for building an intuitive, interactive android application for the TV devices with the TV support libraries along with the running and testing of the application are finished.
Conclusion
After going through this article, we hope you will be able to design and develop your own Android TV app even if you are starting your career in Android TV app development or you are a pro developer. if you are looking for
android tv app development company, so 4way technologies help you to build your own customized android tv app.

4 Way Technologies is a premium IT services company that develops web, mobile, and SMART TV applications using cutting-edge technologies like React, Node.JS, Deno, Go lang, AWS, and AEM. We establish our thought leadership by sharing content and insights around technology.