How to Design and Develop Roku Application

Development for Roku TV Applications are very challenging, and each development company typically uses its own unique way of application development, It depends on the developer how highly experienced he or she is.
4 Way Technologies has the most highly experienced Roku TV application developers worldwide, This is the main reason behind the success of 4 Way Technologies in Roku TV application Development.
Roku is easily considered as the leading streaming player that is available to people. Many people find Roku to be very interesting owing to its extensive range of cool features. It enables people to stream any audio or video content by means of the Internet.
While developing the Roku application one must ensure that there is easy navigation for the people with an extensive set of interesting functionalities provided. Roku Developers must take care of the intuitive user interfaces and the other features that would eventually make the Roku application look awesome.
Quick Summary
The Roku Software Development Kit (SDK) will be using the BrightScript programming language for development purposes. The Roku applications are designed to serve as standalone entities. The Roku SDK services include networking, user interface, video playback as well as data management. Many built-in elements are present for people to develop their Roku application from the BrightScript language.
In this article, we have explained the designing and development process of Roku applications.
Here we go!
Roku TV Application Design and Development
The objects that are present in the Roku SDK can be classified into two different types of Objects:
- The Core Objects: These core objects can be considered as the most primary basic objects present on all of the Roku platforms and are completely independent of the device.
- Platform Objects: These objects are platform-dependent like the famous Roku Streaming player.
The basic architecture of a Roku application would be a stack-like structure as shown below which depicts more about the BrightScript virtual machine, engine as well as components.

The major steps involved in developing the applications for Roku includes the following:
1. Writing the BrightScript Application.
2. Packaging the written BrightScript Application and all the related resource files.
3. Finally deploying the packaged content.
4. Debugging the Roku application.
Writing the BrightScript Application
The root level of the Roku application would be its manifest file. The manifest file must contain the important attributes. This file must be UTF-8 encoded. Some information required in the manifest file includes the Roku channels icon, splash screen photo file, the name as well as the version number of the application.
You will have to know more about the structure, required, and optional attributes for the manifest file here. There are certain rules for the manifest files, some of the most important are as follows:
1. Compulsorily the last line must end with a newline character and the comment lines are ignored. The attribute provided in the manifest file must be in the form of name=value.
2. The graphics or the image files provided in the manifest file must be present in the images directory for sure.
3. The Uniform Resource Identifier (URI) needed to set the path to the files must use the format- pkg: resource prefix.
A Sample for the channel manifest would be as follows:

Development of Screens
During the development of the Roku application, you will have the need to develop different screens for the app. A lot of built-in type screens are made available like the Springboard Screen or the roPosterScreen. The Screen is created by CreateObject(), then you will have to define the contents and use the Show() method to display the contents.
You can create any number of screens for your applications. The screen that is created for display gets placed at the top of the screen stack. All the other lower screens are hidden from the users. Once this concept of screen stack is understood well you could design the screen very well. A screen gets closed when the object of the screen gets totally unreferenced.
The below is a sample of how the BrightScript project is created.

The Code Structure: The best way to code using the BrightScript application for developing your Roku application is to have a neat code structure. The best practice would be to have separate functions for each screen of the Roku application. These functions will have to create a new screen, a message port, setting up and displaying the screen. It should also drive the event loop. The screens can also be explicitly closed by calling the method Close().
Events
We will need to design the operations or the functionalities that have to take place after an event happens. In Roku, the most common events include the remote button press, on-screen press, say a video that has completed playing back. You will have to code the event loop for the event interactions which is of the below format in the BrightScript Language.
while true
‘ wait for an event
‘ process the event
end while
You will have to develop the scripts for the Roku application. The script developed must have a structure like below:
1. Most importantly, the script creates a BrightScript Component of type “roMessagePort”.
2. The message port SetMessagePort() gets the events by the various BrightScript components. These components are instructed by the script to send the events to the port.
3. Script also does the waiting functionality, you will have to write the function for ifMessagePort.WaitMessage() to handle this waiting process for the events to be sent to the message port
Packaging the code content to ZIP file and working on the UI functionalities
While developing the Roku application, packaging involves having a structured ZIP file. The various functionalities of the user interface present in the SDK include the following:
1. The top-level menu for the launch screen of the applications.
2. The PIN Entry screen for the verification screen.
3. Username or the password screen.
4. Search screen for searching through the Roku application.
Some of the other user interface functionalities include the filter widget for filtering out choices, the error dialog boxes and the springboard for screens with detailed instructions.
Additionally, the Roku SDK helps the Roku developers by providing a completely separate event model for the interaction to take place.
The best part is that the UI elements will be handling all of the navigation commands. For example, the scrolling or the screen to screen navigation gets completely handled by the UI objects which eventually makes it easier for the users while handling the Roku application.
Deploying the Roku application
The next step would be to load and run the Rokku application that you have developed. For the deployment process, tools are provided to ensure that the BrightScript application and the resource files are completely signed and encrypted. These tools ensure that during the deployment process, the Roku developers find the encrypted application package.
The application developed gets loaded during the runtime. On selection of the application by the user, the scripts get loaded and the entire control gets transferred to the application. When the user exits the application, the scripts get paused and the control is pushed to the user interface.
In order to run the application on your Roku streaming device, you will have to enable the Development mode on the device. This can be only a linked device. The linking Roku can be done by either performing the factory reset or jumping to the streaming channels on the device. You can enter the Roku TV Application development mode on your Roku device by pressing the following remote sequence:
Home button 3x, Up arrow 2x, Right arrow, Left arrow, Right arrow, Left arrow, Right arrow
These buttons must be pressed on your remote as many times it is mentioned within 10 seconds. Once you enable the development mode on the developer settings pages, you will be able to access the Application Installer page.
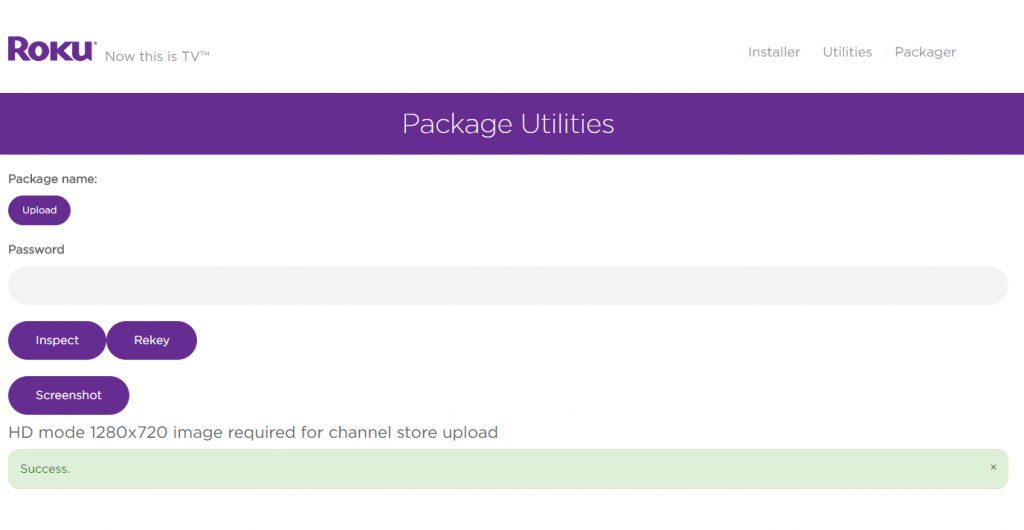
The developed Roku application gets loaded to the Roku device with the help of the web browser. You will have to perform the below steps to get access to the installer page for the developed Roku application:
1. Navigate to your ‘Roku player settings’ menu, then reach out to the ‘player info’ tab. Here you will find the IP address of the Roku device.
2. Open the web browser and type in the URL http: //rokuPlayer-ip-address and then click the browse button.
3. Now you will need to navigate to the location where the application in the form of the ZIP file is present. The entire path to the application ZIP file present on your development machine must be present.
4. You should then press the Install button in order to deploy the developed Roku application to your Roku device.
5. You can now run the application with the debug console option. Only applications with the ZIP file format (.zip) are allowed.

Debugging the Roku application
Debugging the developed Roku application is very crucial. This can be made possible with the help of the debug console. The console will be providing more information into the runtime development environment. One can know about the general logs and stack traces.
If the BrightScript code for the application is written in the eclipse, you can easily access the debug console. The most famous Roku Plugin for Eclipse contains an easy-to-use built-in console that has access to the various ports.
The important debug ports are 8080, 8085, 8087. Port 8080 is the debug server that contains lots of utilities; the 8085 is the BrightScript console for the runtime environment. The port 8087 would serve as the starting point for screensavers.
It is very crucial for the Roku developers to possess in-depth knowledge about the development of the Roku application. They should foremost ensure that the developer mode is turned ‘on’ on the Roku streaming device. The entire application must be only in ZIP file format. With the proper resources and the presence of a debug console one can easily develop a very good Roku application.
Conclusion
After going through the above article, we hope this has been helpful to you for create roku app. This guide will lead you to develop and design a robust Roku app even if you are on a beginner-level. Still, if you need any help, get in touch with 4 Way Technologies. We have worked with a number of top media brands across the world. We better know video inside and out, and our roku developer glad to share our knowledge.

4 Way Technologies is a premium IT services company that develops web, mobile, and SMART TV applications using cutting-edge technologies like React, Node.JS, Deno, Go lang, AWS, and AEM. We establish our thought leadership by sharing content and insights around technology.