How To Design and Develop the Amazon Fire App

During the development of the applications for the Amazon Fire TV, one can choose from the different frameworks available. The choice can also be made based on the knowledge and skills of the developer. The Amazon Fire TV app development company should keep in mind the platform preferences and the features required in the applications for the end-users.
This blog will help you grab some knowledge about the steps involved in the designing and development process of the Amazon Fire App.
So, Let’s start!
What Is The Process To Design And Develop The Amazon Fire App?
The steps involved in the Amazon Fire App designing and development process are as follows:
1. Setting up the Development Environment
Before beginning with the development of the application, the development environment must be set. For the android applications for the amazon fire setup, you will have to set up the JDK and the Android studio.
You can easily download the specific version of JDK for your machine and run it. The Android Studio which serves as the official IDE for Android code and projects can be used here for developing the applications.
For building the application, the developer has a variety of options that include the following- Amazon creator, Fire App Builder, the Web Application Starter Kit, the custom Android application, custom web application, and the games application.
The developer can choose from one of these for the development of the application based on the purpose of the app and the skillsets of the developer.
During the development of the Amazon Fire TV App, the developer can also try implementing the Amazon APIs in order to create a much more robust experience. The In-App Purchasing API concept and the Amazon Fling SDK enable the customers to experience a more robust experience of the Amazon Fire application created.
The Web application starter kit for the Amazon Fire TV can be used if the developer is a web application developer whose purpose is to build a media streaming application.
2. Development of the application using the Fire App Builder
The amazon fire tv developer will need to ensure that the latest version of the Android Studio is available, the Java Development Kit (JDK) version 8 or later is available on the device they are working on. The developer will also need the Fire TV or the stick for testing the functionalities of the application created for the Amazon Fire TV.
The Fire App Builder provides an extensive range of features that help in building a highly intuiting application for the end-users. The critical features provided by the Fire App Builder are as follows.
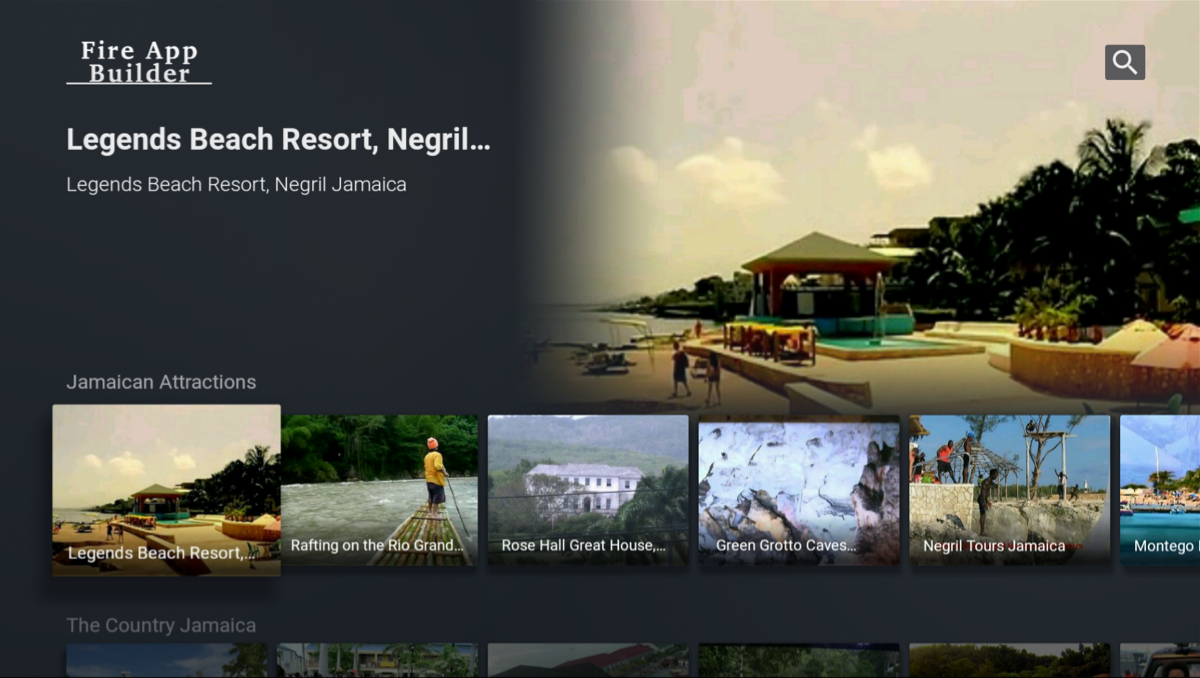
The Five screens are the most important features provided by the Fire App Builder. The major screens include the splash screen, content detail screen, search screen, content renderer, and home screens. The key steps involved in developing the Fire TV application are as below.
Blog You Might Be Interested In:- https://4waytechnologies.com/blog/how-rendezvous-linking-registration-works-in-roku/
3. To get started with the Fire App Builder for building an app for the Amazon Fire TV
The sequence of steps involved in setting up the environment includes downloading and building the sample application using the Fire App Builder.
This must be followed by connecting through the ADB (Android Debug Bridge), ensuring enough knowledge is gained by taking an application tour, gaining hands-on experience with the Alexa Integration process and making changes, testing the features and functionalities by customizing the sample project.
You can know more about the features and highlights of the Fire App Builder through the image below:

4. Configuring your Feed section
The developer will have to load the media feed inclusive of the images or the video files required. The next step will be to set up the category recipe and completely configure it. You can find more detailed steps of setting up the category’s recipe, customizing with the query parameters. The next important step will be to find the match list parameters with the query parameters.
This is followed by setting up the contents recipe and finally completely configuring the navigator for the application to be built. You start with loading the media feed and then configuring it.
The feed would contain all types of media assets such as titles, descriptions, and various media objects. For the purpose of loading, configuration the feed, the developer needs to efficiently use the queries to target specific information elements in the feed.
The results are then later mapped to the Fire App builder model. The basic flow of the Fire App builder would be like the image below:

The application developer must comply with the content policy of Amazon. Additionally, screenshots of the developed application must be provided for the purpose of promoting the application on the Appstore.
The following are the brief steps involved in the submission of the application to the Appstore.
- Develop or migrate the application – The developer needs to ensure that the application is either created from scratch or gets migrated for the purpose of getting published in the Appstore.
- Testing of the application – It is very critical to check whether the application meets the criteria of the Appstore and comply with the various policies of the Amazon app store. Additionally, Amazon also provides testing services in order to validate the application’s functionalities.
- Submission of the application – You will have to log in to your developer Amazon account, enter the necessary information and then upload the application.
- Responding to any failure notification – There can be situations where the application fails to meet any submission criteria, for which you would receive the failure notification. This will help to a great extent in fixing the application and then resubmitting it to the app store.
- Updation of the application – The developer gets the chance to update the application by making some changes to it when the app is being live in the app store.
And finally, We are done!
Blog You Might Be Interested In:- https://4waytechnologies.com/blog/three-amazing-tools-for-roku-development/
Conclusion
We hope that the above-written article will help you better understand the designing and development process of the Amazon Fire App. Now, you can start developing your own Amazon Fire application. Please provide your valuable feedback in the comment section below.

4 Way Technologies is a premium IT services company that develops web, mobile, and SMART TV applications using cutting-edge technologies like React, Node.JS, Deno, Go lang, AWS, and AEM. We establish our thought leadership by sharing content and insights around technology.