React Native App Development: The Struggles of a React Native Developer

As a React Native developer, you are surely well-acquainted with the possibility the framework has brought in within the spectrum of app development. Not only suited for mobile app development but with features like React Native Web and React Native Windows, the framework now supports cross-platform app development (iOS, Android, macOS, Windows, and even the web). It’s like getting all the solutions under one roof. Just a basic concept of React Native and JavaScript will put everything in place.
Moreover, React Native gives you the option to build a basic one-featured app or go beyond imagination and build multi-featured apps like that of Facebook, Walmart, Instagram, Airbnb, and UberEats. It entirely depends on the creativity and logic you can personally bring to the table. The framework doesn’t restrict you but supports you with in-built modules, components, and functionalities.
Stop! If you assume building apps with React Native frameworks does not involve challenges and struggles. Yes, it does. Like any other app development framework, it also challenges developers when they want to bring their plans into reality. On this note, the current blog article highlights all the possible struggles a React Native developer encounters while working on a project.
The Popularity of React Native
With numerous app development frameworks introduced, React Native doesn’t seem to lose popularity, at least in the coming years. The basis of its discovery was a popular Hackathon project where React Native was introduced to solve the most common pain point- writing different codebases for the same app. It led to work duplication. Building apps with React Native is the way out of this problem. A React native developer uses the same codebase for different platforms.
One of the renowned companies, Walmart, has used React Native. The company utilizes the framework to sustain its app, accounting for 95% of the code.
As presented by the company, the framework supports leveraging the identical automation test suite across both Android and iOS platforms. An additional advantage is the ability to manage the release dates of updates concurrently for both platforms. Also, it is evident from the career page that they regularly hire React native developers for their Store Inventory Management System.
Navigating Development Hurdles for A React Native Developer
You will find a multitude of benefits React Native offers as an app development framework, what about the struggles or challenges of a React Native developer? Have you emphasized the other side or come across any hindrances during the app development phase? If not, then this article guides you along.
Abstraction Layer and the Limitation It Brings
The abstraction layer is an intermediary between the framework and native platform. It supports app development on multiple platforms using a single codebase. However, the difficulties it brings are as follows.
- Addressing and fixing bugs within the abstraction layer can be daunting as the added layer complicates the underlying native code. Hence, developers often overlook the right source of the glitch.
- Custom designs need detailed and platform-based implementations. Given that the abstraction layer is a generalized solution meant to accommodate cross-platforms. Developers often find it complicated when they are asked to work on separate codebases for native platforms.
This scenario reduces the framework's flexibility as it promises to offer and increase the dependency of developers on third-party libraries.
Possible Solution
A React native developer can build and integrate native libraries or modules for individual platforms. You can also go for performance optimization, like memory management and render cycle optimization.
For example, an expert of a React native app development company is assigned to create an app that includes a custom camera feature supporting real-time filters, facial recognition, and functionality like Portrait mode on iOS. The abstraction layer cannot offer direct access to advanced features specific to native platforms.
What’s the way to bypass such a scenario? To create Native Modules for both iOS and Android.
Poor Planning for Redux Store
Redux, if properly configured, can be a life savior in terms of state management. It saves time and effort in managing state, app data and facilitating debugging in a React native project. However, it may not be suitable for smaller-scale projects as you have to write long code logic, even for minute changes. This increases the overhead and development time.
- You may find yourself entangled in managing the complexities of a misconfigured Redux store, thereby reducing your overall productivity.
- Moreover, poor planning and mismanaged Redux stores significantly complicate the data flow, making it harder to scale further.
Possible Solution
You will only complicate the development process if you are unfamiliar with the best practices and advanced programming skills associated with Redux usage. Hence, for smaller projects, consider in-built Context API along with useReucer or useState hooks. It is less verbose and is user-friendly.
There is another alternative to Redux, which is MobX. It is a state management library, less maintainable, and is lightweight compared to Redux. Unlike Redux, MobX has more than one storage system for app data. Although it is less scalable than Redux, a beginner can start with this library.
Inherent Single-Threaded Architecture
The restriction of React Native in terms of a single JS thread poses a challenge for developers, particularly during any parallel processes, leading to suboptimal performance. The absence of support for multiprocessing or parallel threading can be particularly constraining when developers need to handle resource-intensive tasks or optimize the application’s responsiveness.
- Certain features like real-time video editing, filtering, or effects applications that inherently require parallel processing might be challenging to implement, restricting the build’s capabilities.
- The user experience is adversely impacted, as the UI thread and business logic are linked to a single thread, resulting in a laggy and less responsive build.
Possible Solutions
Developers can consider Web Workers to run JavaScript code in the background, separate from the main execution thread. This approach helps in offloading computational tasks and improving application responsiveness.
If you are well versed in other programming languages like Objective-C, Swift, or Java, write native code in these languages. This will help you sail through resource-intensive projects. Besides, you can also explore third-party plugins or libraries like ‘react-native-multithreading’ to simplify multi-threading operations.
Another way to deal with the issue is debouncing and throttling techniques. This way, you can manage the frequency of function calls, enabling the responsiveness of the main thread.
Traits of React Native Gesture System
The Gesture system of the framework is mixed as some elements like PanResponder and Touchable are based on JavaScript. In contrast, elements like ScrollView are embedded in the Native platform gesture system. This scenario forming a dichotomy context makes space for conflicts between Native and JS elements.
- Developers encounter inconsistencies and unexpected behaviors in the gesture system due to miscommunication between elements.
Let’s say you want to build a mobile app where users can swipe through image series. Here, you may use PanResponder for swipe gestures and ScrollView for letting users get the scroll view. The mixed characteristics of the two components may create confusion. When a user tries to make the swipe on their screen, both ScrollView and PanResponder may get activated to respond to the user’s gesture. However, as Scrollview and PanResponder live in different realms (Native and JS, respectively), they won’t coordinate, leading to abnormal behavior such as erratic scrolling.
Possible Solution
Adopting a complete native gesture system is likely to pave way for better consistency and fewer conflicts, easing the development process. However, it is essential for the development community to continue working towards refining and completing the transition.
For the given problem scenario associated with PanResponder and ScrollView, integrate react-native-gesture-handler library in your project. This way, you leverage the native gesture system.
State Mutation within Render Function
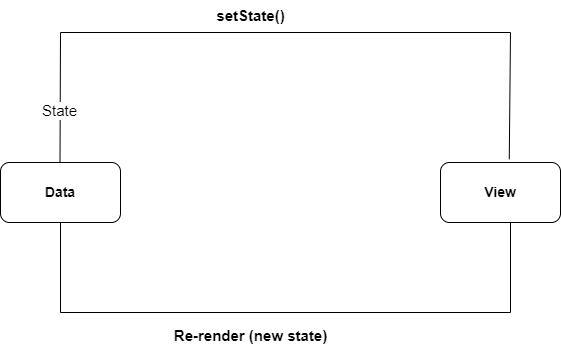
The below diagram visualizes the flow of data when Redux is not used.

This image highlights the interconnection between the View and the Datastore.
In React Native, developers face challenges because of the interconnection between the View and the Datastore. Let’s consider you have a container as ‘Datastore’ where all your data is stored. You have a display in the form of ‘View’ that presents this information based on how you structured the data. And to control this connection, you need to use a function, setState().
Condition arises when you want to change something on the screen and use setState() to inform the difference. React then determines what parts of the screen should change based on the updated information and make changes. This happens over and over while your component is working.
Now, the problem arises when developers try to execute the state mutation directly without using setState(). These mutations disrupt the component’s lifecycle, messing up how the app works. Further, this direct state mutation makes developers lose track of the states across components.
Possible Solution
You need to have a strong understanding of the state management practices and make sure that state updates are addressed correctly.
For example, rather than using a direct state mutation like the following.
1
this.state.tasks.push("New Task"); Consider the below-mentioned ways to ensure the integrity of the component’s lifecycle.
1
2
3
this.setState((prevState) => ({
tasks: [...prevState.tasks, "New Task"],
}));You can also seek assistance from our experts guiding your way to build a dynamic app.
If you are still here speculating whether React Native is the best fit for your projects, go ahead as the following section discusses why React Native is the best choice, no matter what.
Why React Natve is One of The Best Choice?
Most importantly, you won’t find any app development framework without loopholes. So is the React Native framework. Given its consideration by several large companies like Salesforce, Tesla, Skype, and Pinterest, this framework has a long way to go. It has features that can make your app function dynamically across the cross-platform.
So, get started with the advantages it offers.
Access to a Wide Community
React Native is renowned for its vibrant community, offering numerous resources, components, modules and third-party libraries. A large and active community is a critical factor for businesses when considering React Native because it ensures ongoing support, continuous improvement, and continuously improving development processes.
For example, if a development team encounters a challenge or a bug while working on a project, the chances of finding a solution are much higher in a large community. They can rely on forums, discussion boards, or platforms like Stack Overflow and find answers from other developers who may have encountered the same. Also, there are top-rated React Native app development companies available 24/7, strengthening your digital presence.
A Framework Compatible With The Cross-Platform
One of the defining attributes of the framework is its compatibility with the different platforms. With React Native, you can go and experiment beyond mobile app development. Easily extend its capabilities to a variety of devices, such as smartwatches, smart TVs, VR headsets, and Windows devices.
Don’t you think developers will love to use a framework that can be leveraged in different platforms? Yes, they definitely look for such a framework, and thus, React Native is their one of the most preferred choices. They can execute their React Native skills to cater to a diverse range of platforms, ensuring usability and broader market reach.
Its Basis on JavaScript
At some point in their education, every coding enthusiast has worked on JavaScript projects. This makes the learning curve of the framework less steep. So, you won’t find it difficult to find its subject matter. JavaScript’s popularity means abundant learning resources and documentation are available.
Even if you don’t have an experienced React Native team, it is feasible to build a React Native app. For organizations, having a team with prior JavaScript knowledge can quickly adapt to React Native. This implies less time and resources spent on training.
Final Thoughts
Although developing apps with react native involves challenges, experienced React Native developers always have a solution. Moreover, its constant updates make the framework more favorable, implying the mindsets of its community to grow and evolve. So, even if this article points out the struggles of a developer, the hive of React Native can never go wrong.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.