Reasons to use react native for mobile app development

Rising market of mobile app
In current days, the significance of mobile apps is unavoidable. Developers have made the daily activities of people much easier. It is not restricted to personal needs but mobile and web applications have made it convenient to conduct business activities and team collaboration. As per Statista, the likely annual rate of growth (from 2022 to 2026) in the revenue of the app market will be about 9.27 percent. This indicates that by the end of 2026, the resulting market volume will be US$614.40bn.
Is React Native Good for Mobile App Development?
Yes definitely, React Native is useful for mobile app development. Supported by the metacommunity, the framework is continuously improving to ease the development process. The community holds frequent official surveys for the team and users to get real feedback. That way they make worthwhile investments in improving the framework.
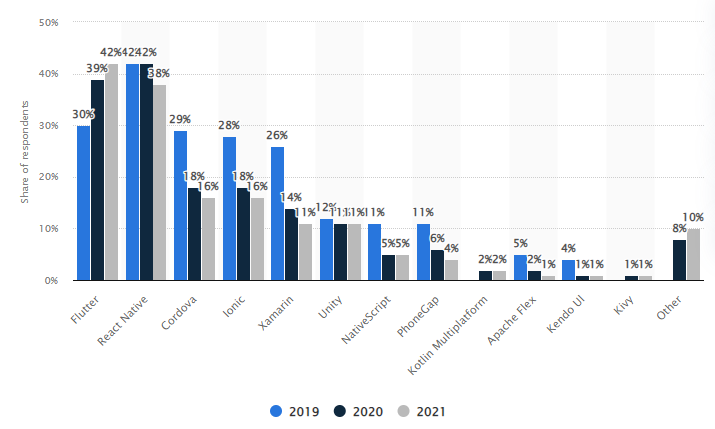
Are you wondering what are the key criteria that developers mostly consider while developing mobile apps? Developers commonly use a framework that is compatible with cross-platform. As a user, you will not want your life to be complicated. This is the basis of introducing a cross platform app development process. Earlier, app development companies used to rely on native app-building technologies. In the native process, they had to hire different teams for developing apps on different platforms. With the invention of cross platform app development technologies, the issue has been resolved. Now developers prefer using the same codebase for multiple platforms.

As highlighted in the above graph, approximately 50% of the respondents have acknowledged the relevance of React Native as a cross platform app development framework.
While discussing the cross platform mobile app development process, it will be thoughtless not to consider the React native framework. Let us start with a brief overview of React native app development services and the motivational factors to consider for mobile app development.
React Native
React Native is defined as the open-source cross-platform app development framework, which is based on Javascript. Many react native experts use the framework to combine native solutions with their code.
Are you comfortable with React's syntax and Javascript language? You can easily excel in the process of building smartphone applications for both iOS and Android platforms.
Improvement in React Native framework
Introduced in 2015, it has come a long way in terms of development in its architectural layout. For instance, the Meta team has come up with a new architectural layout with its 0.70 version to solve the issue of The Bridge. Previously, in the 0.69 version of React Native, you had to deal with ‘The Bridge’ which was single-threaded, put in extra overheads, and was asynchronous. These issues delayed the layer processing duration. The 0.7 version eliminated the need for this Bridge and improved the communication mechanism.
We will come back to the details of the React Native 0.7 version later in this article. As of now, let us have a glance at the use cases of React Native.
Use cases of React Native

Motivational factors to select React Native
Use of Javascript language
React Native uses Javascript language. You may be familiar with other programming languages. What makes Javascript language the reason to use React Native is its abundant resources available on the internet. Every coding language is useful. However, you will often be stuck with understanding its syntax. This is where selecting javascript can make it easier to build mobile apps with react native.

As per a survey of Stackoverflow, Javascript is the most commonly considered language by professional developers. Wondering why to rely on the preference of developers? No worries, we have other robust factors to validate that react native is the best for mobile app development.
Cross-platform driven
One of the major benefits that you can get using react native is its compatibility with cross-platform. You surely don’t want to spend a huge sum of money when you can build a cross-platform app with such ease. Then choosing React Native will be your ultimate solution. You can use the same codebase for Android and iOS. React native being the framework for cross-platform apps is easier to deploy and make changes. You don't need to worry about updates. It will immediately show up across all platforms and devices.

Flexibility of using Expo CLI and React Native CLI
In the framework, one of the crucial considerations that you should emphasize is that you can build apps with two methods. There is a shorter path as well as a longer approach to building apps. You can either go for managed workflow or bare workflow.
What is the bare workflow in React Native? Bare workflow is the app development environment that requires react native CLI. It gives you complete freedom to write your native code. However, you should have a strong grip on the Javascript language and its possible syntax. So you have to deal with the issues that come along the journey.
What is the managed workflow? Managed workflow is the app-creating environment that simplifies and automates the app-building process. The environment uses Expo CLI to wrap the barebone app development setup. You don’t need to write your native code to run your app, rather you can open the app while you are making changes to it.
Use of Fabric components and Turbo Native Modules
The fabric component is the User Interface component which uses the new Fabric Renderer. This feature can provide the benefits of faster app startup by making the lazy initialization of host components a default option. The new renderer is also based on C++ which eventually increases the consistency of app performance across platforms.
With the introduction of TurboModues in react native 0.7, you can resolve the issue of delayed app startup. It also uses JSI for better communication between JavaScript and native code.
With all these improved facilities in react native, you should definitely look forward to optimizing your app performance.
Cost saving through code reusability
Choosing react native will always be a cost-saving option with the facility of code reusability. Since the code of react native apps is mostly based on JavaScript, you can easily incorporate the duplicate codes by sharing the logic command across mobile and web apps. Besides, you can also use reusable UI components for different parts of your app. It will provide uniqueness by rendering distinct designs so that different pages look different.
Hot module reloading (HMR)
With the option of hot reloading features, you will definitely want to use react native.
If you are wondering how it can be helpful to you? While building an app you can never expect to be perfect. On a timely basis, you may want to make changes to your app. Now, here comes the benefits of HMR. you don’t need to relaunch the app every time you make changes in some parts of your application. You just need to save the code changes to make them visible in your app. Compared to native app development, HMR in react native makes this process fast.
Key highlights from the latest 0.70 version of React Native
Default engine: Hermes
The team of React Native and Hermes have collaborated to enable the Hermes engine as the default option. In comparison to other JavaScript engines, Hermes has made the compilation of JS code to bytecode much easier. Building apps with expo CLI increases its size. This can be easily resolved with the Hermes engine in 0.70 react native. Moreover, it will also help you to improve the start-up time.
At the last minute, you may think of making changes to your app before delivering them to your client or manager. With Hermosas the optimised JS engine, you can easily do that without missing your deadline.
Unified configuration: Codegen
React native 0.70 has brought in a unified approach to define Codegen specs for cross-platform. Now, with the 0.70 version, React native experts don’t need to establish Android configuration in a different build-gradle file. It is possible to define it in the package.json.
Are you facing difficulty to maintain libraries and migrate it to the codebases of the New Architecture? You would want how this unified configuration can help you with.
Android Auto-linking features
Linking third-party libraries have always been difficult for amateur developers because they had to make additional configuration on the CMake or Android.mk files.
Automated processes can make your life easier. Right? This is what the Meta community has thought of before introducing android auto-linking features. With the New architectural layout, you can automate the library linking process. You can also employ third-party libraries with the command of yarn add. The most interesting fact is that you don’t have to deal with Gradle or CocoaPods setup.
Additional insights
- Usage of CMake files
What would you prefer while writing codes? It is surely writing less code with better output. React native 0.7 version has allowed their users to create a CMake file in the app, which requires codes of about 3 lines. Earlier you had to deal with more than 50 lines of coding to create android.mk files. This helps in the easy maintenance of app updates.
- Saving approx 220KBs from final build apk.
The large size of react native apps has been a major issue for both users and react native experts. React Native 0.7 has removed reactnativeutilsjni to get rid of repetition in the source code. Reactnativeutilsjni is built from reactnativejni. Size improvements of 220KBs have been achieved in the Android apk build.
Concluding facts
- React Native offers a flexible app development environment
- It is a community-driven technology
- It offers a time-saving and cost savings app building approach
- For learners, the concept of React native is much easier
- It is a cross platform app development framework
- Expanding use cases
- Less coding, better performance.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.