Which is easier to learn: ReactJS or Angular?

Introduction
When it comes to front-end development, a majority of developers choose either ReactJS or Angular. For a beginner aiming to step into frontend development, it might be a challenge to decide what to learn first, or how to begin your journey. This decision might be even more daunting as developers are usually expected to master one of the two and spend their whole lives working with it. There are several parameters you must consider while choosing between ReactJS and Angular, and one of those parameters could be which of them is easier to learn.
ReactJS
ReactJS is a JavaScript-based component library created for the front-end development of mobile and web applications. Hosted by Meta (formerly, Facebook), the library was launched in 2013 and has been gaining popularity since. Several features like reusable components and virtual DOM enhance the efficiency of this library. The library is fully open-source, attracting large community support for maintaining and expanding it. In 2022, it is the most used library by frontend developers.
AngularJS
Angular is a full-fledged framework created by Google. Initially launched as a Java-based MVC framework in 2010, AngularJS was completely revamped and relaunched in 2016 as an MVVM framework. It is based on Typescript, a superset of Java, and is popular for building sophisticated, enterprise-level applications. As a pioneer Java-based framework, Angular enjoys a fairly impressive fanbase of its own among front-end developers.
The Conundrum of Choosing
Choosing between ReactJS and Angular, in my opinion, is a counterproductive task. The framework or library you opt for your project should entirely be dependent on the project itself. Angular shows magnificent performance in building complex applications that are robust and highly scalable. However, it struggles when your application has to handle a large amount of data, something social media or e-commerce apps often need to do. ReactJS, with its virtual DOMs, becomes your best friend for building such apps.
It is important to note here that most front-end developers agree that it does not prove to be very useful to know how to use both React and Angular for a professional. A conundrum, therefore, arises about choosing which to learn, React or Angular. There could be many factors influencing this choice, an easier learning curve could be one of them.
Let us delve into the details of which is easier to learn, React or Angular.
The Learning Curve: React vs Angular
The common consensus is that Angular has a steeper learning curve than React. Implies, that beginners find it easier to learn React than Angular. However, this is not the conclusive opinion to exist among professionals. Let us compare certain factors of React and Angular to judge if React is indeed easier to learn over Angular.
Languages
A thorough grasp of JavaScript, HTML and CSS is necessary for working with both Angular and React. If you are fairly experienced in JS, you are likely to find it rather easy to navigate through React. React is written in JavaScript XML (JSX) which makes JS resemble HTML. Also, React has thorough documentation and huge community support. Naturally, according to some React developers, mastering React can be as quick as a matter of days for experienced JS programmers.
Angular, by consensus, is considered complicated to learn, especially for beginners. Angular is written in TypeScript. TypeScript is a statically written language that makes spotting bugs and typos easier. React, too, can be written in TypeScript, although it is not available natively.
Angular is based on OOP (Object Oriented Programming). If you are thoroughly proficient in dealing with OOP, you can consider yourself to have as high as an 80% grasp of Angular. OOP might seem like an overwhelming concept to learn. React creators completely forego OOP in their library. As a result, nearly everything in React must be wrapped in hooks or useEffects which ultimately makes programming more complicated and as some say, takes away the pleasure from coding.
UI Design
React does not call itself a framework. It is simply a library of components. In theory, this enhances programming efficiency as we have a wide range of components readily available in React to pull and reuse in our projects. However, from another perspective, this can be seen as a disadvantage on React’s part. React does not come with in-built UI design components and depends entirely on third-party frameworks for UI design.
Angular is a full-scale framework. Not just UI design but also, as we’d see later, Angular has inbuilt components for all the necessary tasks within a project, like testing, code maintenance, and so on. For UI design, Angular is equipped with Google’s renowned Material UI framework. MUI is a top-ranking UI framework that has maintained its leading position for years. Developers working with React often opt for MUI as their third-party UI framework to design beautiful, sophisticated UI for their apps.
The point that arises here is that you are likely to end up using MUI for optimizing the quality of your UI irrespective of whether you are working with Angular or React. MUI is not famous for its ease of use and it can get quite tricky for beginners to handle. It is true that if you are working with React, you can always use another third-party UI framework that is relatively easier to use, thus making the task of UI designing easier for you in a broader sense. In this sense, UI development is more complicated to perform on Angular. Nevertheless, given the efficiency of MUI, it might be a wiser choice to learn to use it, instead of opting for multiple separate third-party UI.
Data Binding

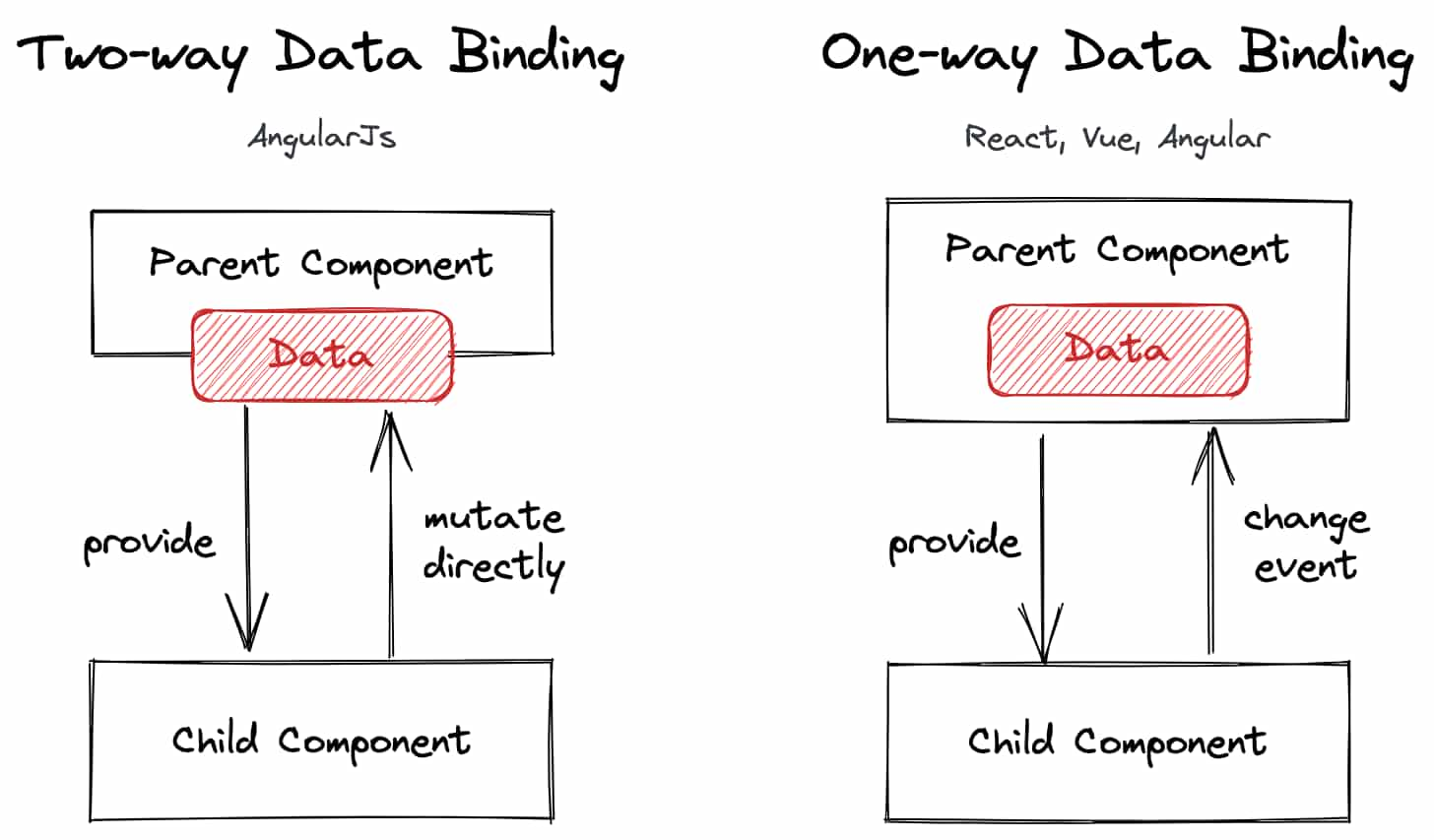
Image Credit: Sandro Roth
Data synchronization between the Model and View is what is meant by data binding. React employs a unidirectional data-binding procedure. As a result, changing a UI element does not alter a component's state, which can facilitate debugging.
Angular leverages changeable data and a bidirectional data-binding method. This implies that the model state will change when changes to the UI's input occur, and vice versa. Although it seems complicated at a glance, two-way data binding makes coding easier in the long run.
State Management
When one discusses the learning curve of React, they usually talk about learning the basics of React that can help you easily create a simple, fast-performing app. These include learning how to create components, managing internal states, and creating props. Performing these tasks in React is comparatively easier, and thus it seems easier to learn.
State management is a rather crucial part of ReactJS. As React is not a full-scale framework, it depends heavily on third-party APIs and hooks. Performing state management and routing are, therefore quite crucial in React. Additionally, state management does not occur automatically in React. It depends on external frameworks like Redux or React Router to perform these tasks. Redux is usually used for State management by React developers. However, Redux is nowhere near as easy to learn and can prove to be quite difficult to handle for many developers.
Angular being a full-scale framework, does not depend upon external frameworks. It integrates several functions under the hood which might look overwhelming initially but saves effort later.
Dependency Injection
As classes obtain references to other classes, a programming technique called dependency injection is utilized.
React does not fully enable dependency injection. React creators opted for having Component Lifecycles which is novel and quirky but can also be confusing for beginners. All components in React share a global state. This violates the principles of functional programming and data immutability. As a result, React cannot have full-fledged dependency injection. On the other hand, as Angular provides dependency injection, it can have different lifecycles for various stores, unlike React. This notably makes coding simpler while working on professional projects.
Which one are you choosing?
We are at the end of this discussion. To sum things up bl, React is easier to learn initially but the learning curve gets steeper as you try to do more complex projects using it. It does allow developers a certain degree of freedom and flexibility by allowing us to choose from a large range of third-party frameworks based on our exact needs. But this also implies that you would have to learn to use all these frameworks individually when you use them. Angular, on the other hand, is a holistic framework. It might look daunting to master for a beginner but once you find a good grasp of it, working on complex projects might appear comparatively easier in the long term.

Ultimately, there is no definitive way to claim that either React or Angular is easier to learn than the other. Your present skills as well as the purpose of use heavily influence which one of the two would be easier to learn. Overall, React and Angular have been created based on two very contrasting ideas and it is up to each developer to make their choice.

Sam took the long path into the world of IT. A post-grad in Bioinformatics, she started coding to build better programs for protein sequencing. Currently, Sam actively writes blogs for 4 Way Technologies. She's always excited about all the new technologies and updates in software development. Sam also writes coding tutorials and beginners guides for, well, beginners.