Why is react native best for cross platform development?

Are you confused about whether to choose React Native or not for your mobile app development? Let’s discuss the aspects of React Native development services that makes it the best option for cross platform applications.
Need to adopt cross platform development
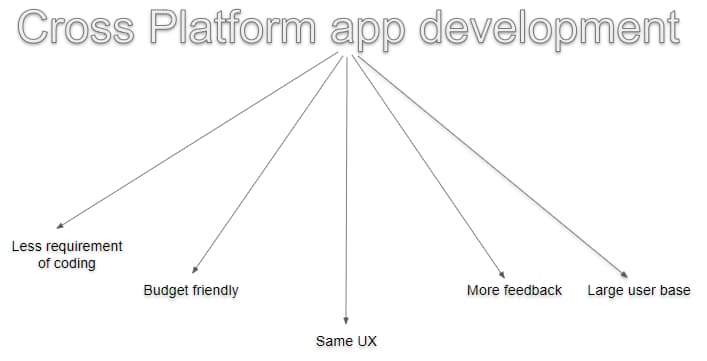
Earlier developers used to build different applications for one business with greater time and effort. Developers found a solution to build one mobile application for different platforms. This has been possible with the concept of ‘cross platform app development’. ‘Cross platform app development’ is the app development process that allows the applications run both on iOS and Android. Developers use the same code for developing such applications.

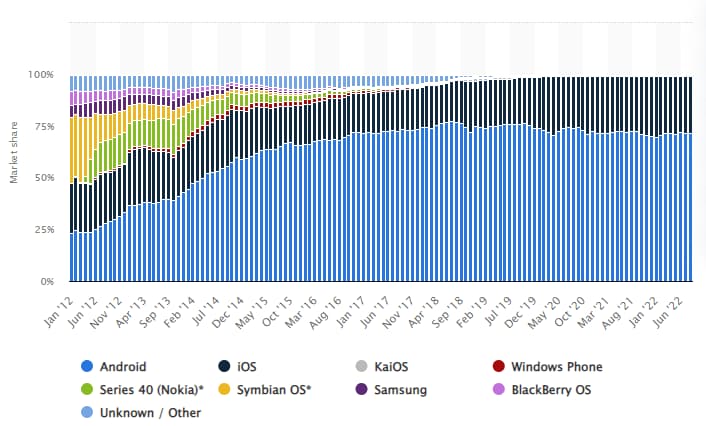
As per a survey by statista, Android topped the competition as the leading mobile OS all across the globe. Android is closely followed by iOS. Thus mobile app development companies are mostly concerned about serving these two OS for app development.

The cross platform mobile app development technology plays a significant role in optimising time, cost, and efficiency.
Overview of React Native
React Native is an open-source JavaScript framework. Most developers acknowledge the relevance of React Native as a suitable framework for building cross platform apps. In 2015, Facebook introduced React Native to build native applications. It was for both Android and iOS, using only the JavaScript language. The framework initially supported iOS. To render interactive mobile UIs, the framework was also developed for the Android OS.
With React Native development, building applications is highly addictive and efficient.

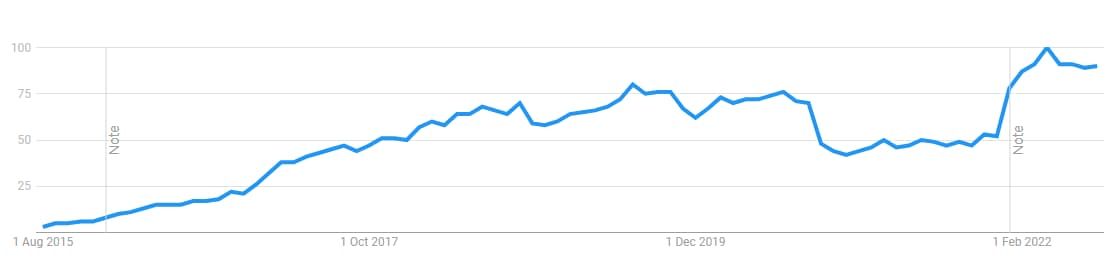
Source: trends.google.com
Learn once and write anywhere.
This concept of React Native increases the popularity of the framework among developers.
User cases of React Native and their categories

8 most focal features of React Native
1. Cross Platform app development
The foremost criterion is that it supports cross platform app development. Developers can build native application UIs using popular javascript libraries. This makes it convenient for users to run across every platform. Also using the same codebase for different OS simplifies mobile app development. React components combine native APIs with existing native code. They achieve this via JavaScript and React’s declarative UI paradigm. This allows easier native app development collaboration among existing developers and new developers.
2. UI focused
React Native focuses particularly on UIs, making it seem more like a JS library than a native framework. Isolated components of React Native motivate developers to client-focused UIs. They don’t need to create complex styles and designs from scratch. Easy access to pre-built groups of native components is available. For example, Nachos UI Kit provides more than 30 pre-coded customizable UI components. Some of these ready-to-use components include Spinner, Slider, Input, Checkbox, Carousel, Card, Button, Bubble, and Badge. Developers can incorporate global theme managers and spicy themes into their applications. Another useful UI Kit is Shoutem. It has three parts namely Animation, Themes, and UI components. The predefined style of these customizable and composable components is in sync with others. This feature does not require developers to put manual effort into building complex components.
Due to its better rendering capacities, React Native is opted by the developer community worldwide.
3. Strong community
Introduced by Facebook, React Native has emerged as a leading application development framework. Also, being open-source, developers can easily collaborate and use it for app development criteria. What makes the community of React Native strong is its reliance on the most familiar language of JavaScript. Most importantly, you don't have to rely on a handful of developers for your next app development. You can hire react native developers, preferably from the app development business to pace up the app development process.
4. Cost and time effectiveness
Hiring different teams for making one application for Android and iOS based platforms is expensive and time confusing. Greater confusion during such processes makes the application more complex and inefficient. Here, React Native acts as a bridge, keeping the app development approach in sync in terms of app features, UI, and functionality for both platforms.
5. Hot Module Reload
Now get rid of the long wait. Save, evaluate and repeat as you build applications.
The hot reloading feature of this framework is related to HMR (Hot Module Replacement).
For almost all developers, one of the challenging tasks is to debug apps. With hot reloading features, Developers can see the real time results of any changes made in their code without reloading the app. This lets developers become more flexible, productive, and confident. Also, this feature allows developers build applications as per user’s requirements with lesser time and effort.
6. Reusable components
Wondering what are reusable components in React Native? Reusable components are controls that are reused while developing apps. Reusable components can also be customized with Props. Props are the different creation parameters that allow the customization of reusable components. Developers employ three patterns to recompose their components. These include the nest component, higher order component, and pass data via props.
However, a developer needs to choose the most effective solution based on the use case. This can increase the reusability of components by saving time and writing less code.
7. Accessibility
Accessibility is the design of services, environments, or products that increases the usability of applications. It is helpful for anyone including disabled people if they can interact and get more familiar with the application. True accessibility is a combination of assistive technology and universal design. Building mobile apps with the feature of accessibility renders an interactive experience.
The accessibility of API in React Native development is stronger than other frameworks. Further, this feature also renders benefits such as action support. Developers can use functionalities like reduction motion. They also have adequate access to CALayer, android keywords, and others.
Moreover, users can take advantage of the modular architecture of React Native for updating and upgrading their mobile applications.
8. Additional insights to React Native
When focusing on React Native, you need to become acquainted with its updated version of 0.69. It includes features like Bundled Hermes and React 18.
React 18 has improvements such as new hooks. It is also referred to as ‘useID’ that helps in generating unique random ID. Developers can create a unique ID on the server-side and client-side. The earlier one was known as the ‘useOpaqueIdentifier’ hook. With the useID hook, developers can combine two elements in React.
React 18 has also the new concurrency features of fullSuspense support or useTransition.
Earlier, React Native and Hermes were introduced separately. Developers often faced confusion to match the compatible version of React Native and Hermes. Keeping this in mind, a stable version has been developed. Now developers can use Hermes in React Native without any doubt.
Besides, notable changes in the version 0.69 of React Native are as follows:
- Addition of the configuration file of .xcode.env for sourcing the executable node.
- Feature of C++17.
- New status bar API from Android 11
- New option of hotkeysEnabled in the debug menu of iOS
- Improved support for M1 users
- Requirements of the version 12.4+, support for tvOS/iOS SDK 11.0
Wrapping up
React Native development should be the ultimate solution for those who want to create a cross platform app. The framework also provides the benefits of interactive UIs, accessibility, reusable components and hot module reload for your apps. Most importantly you can rely on a huge experienced community. With its new versions, it can be profitable to consider React Native as the solution for your next mobile application.

A science graduate who has a keen interest to lean about new technologies and research area. With an experience in the field of data analytics and content writing, she aims to share her knowledge among passionate tech readers.